Według podsumowania opublikowanego przez Google – przytłaczająca liczba polskich stron e-commerce, bo aż 73% witryn, nie spełnia wymagań mobile UX. Mogłoby się wydawać, że to nie jest problem marketingowy, ale zagadnienie czysto techniczne, którym powinni martwić się web designerzy.
Jak wskazują najnowsze dane – nic bardziej mylnego! Dobry UX ma bezpośrednie przełożenie na wyniki sprzedaży. To okazja na zysk, której mnóstwo firm nadal nie wykorzystuje. Dlaczego mobile User Experience jest tak ważny i jak może pomóc przeskoczyć konkurencję? Czytaj dalej!
Stałe trendy, rosnące oczekiwania
Świat zmienia się coraz bardziej dynamicznie. Kluczem do udanego marketingu jest umiejętne dostosowanie się do tego faktu. Istnieje jednak jeden trend, który najwyraźniej zostanie z nami na dłużej, gdyż stale wykazuje tendencję wzrostową. Mowa o przeglądaniu Internetu na urządzeniach mobilnych.
Rosnące możliwości obliczeniowe smartfonów i wygoda korzystania z nich sprawiły, że to właśnie one stały się głównym narzędziem do czytania blogów, przeglądania social mediów i robienia zakupów online. Jak wskazuje badanie przeprowadzone przez Boston Consulting Group, wielu użytkowników korzysta z telefonów nawet po to, by być bardziej produktywnymi w pracy. Ludzie nie chcą rezygnować z ich użycia nawet kosztem odebrania jednego dnia wolnego w tygodniu (46% ankietowanych), czy… nieuprawiania seksu przez rok (1/3 badanych).
Jednocześnie oczekiwania konsumentów względem mobilnych wersji serwisów szybują w górę. Chcą oni, by strona na smartfonie była szybka, prosta i wygodna. Niedociągnięcia w tych kwestiach skutkują frustracją, złą opinią o firmie i przedwczesnym opuszczeniem serwisu. Aż 70% klientów porzuci koszyk, jeśli proces zamawiania będzie dla nich niewygodny! Dobre doświadczenie użytkownika dla wersji mobilnej to zatem must-have dla sklepu internetowego. Jak zatem mu je zapewnić i stworzyć mobile UX, który wspiera sprzedaż?

Mobile UX – na czym się opiera?
Na doświadczenie użytkownika składa się bardzo wiele drobnych elementów. Google, na podstawie posiadanych danych, proponuje nam te najbardziej kluczowe. W swoim Core Web Vitals określa trzy wskaźniki, które są głównymi filarami dobrego UX:
- LCP (Large Content Paint) – czas ładowania głównych elementów strony. Optymalnie powinien wynosić mniej niż 2,5 sekundy,
- FID (First Input Delay) –czas między pierwszym kliknięciem użytkownika, a wykonaniem żądanej akcji. Tolerowany czas reakcji to zaledwie… 0,1 sekundy,
- CLS (Cumulative Layout Shift) – określa, jak często użytkownik doświadcza niespodziewanego przesunięcia layoutu. Na przykład gdy próbuje kliknąć jakiś przycisk, a ten nagle się ucieka pod palca..
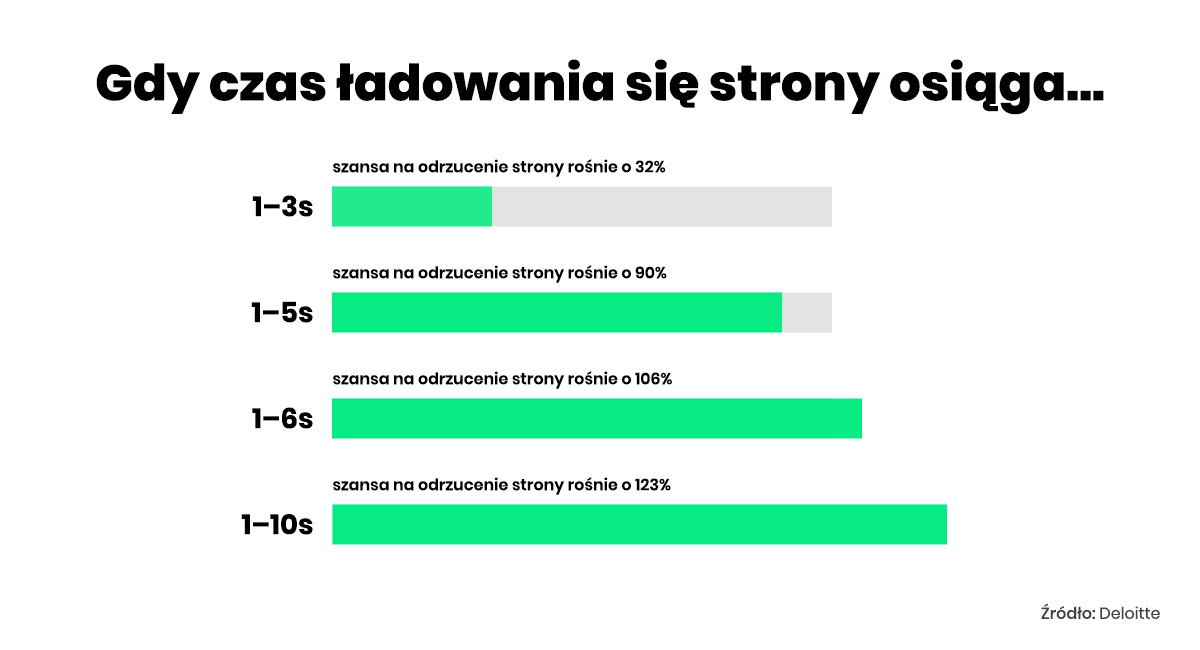
Jak widać, cecha wspólną tych trzech elementów jest szybkość – to w dużej mierze tempo ładowania strony i jej reakcji wpływają na zadowolenie użytkowników. Dlaczego sprostanie tym wytycznym jest warte wysiłku? Jakie realne korzyści może dać firmie dobry mobile UX?