
Czym jest responsywność?
Dywagacje na temat tego, jakie znaczenie ma responsywność strony internetowej, powinniśmy zacząć od odpowiedzi na pytanie co to jest responsywna strona.
Responsywna strona internetowa to taka, która automatycznie dostosowuje się do rozmiaru urządzenia użytkownika. Niezależnie od tego czy jest to ekran komputera, tabletu czy też telefonu, na każdym z tych urządzeń będzie wyświetlać się prawidłowo. Dzięki temu ułatwi obsługiwanie witryny niezależnie od urządzenia, z którego korzysta odwiedzający.
Responsive Web Design (w skrócie RWD) to nie tylko skalowanie poszczególnych elementów witryny – takich jak rozmiary czcionek czy obrazków. To również odpowiednie dopasowanie rozmieszczenia przycisków i innych elementów strony, tak, aby te mogły być w łatwy i intuicyjny sposób używane zarówno za pomocą klawiatury oraz myszki na ekranie komputera jak i kciuka na niewielkim ekranie telefonu.
Zwłaszcza druga kategoria użytkowników wymieniona wyżej jest dziś niezmiernie istotna, a jej znaczenie rośnie z każdym rokiem. Mówi się nawet o podejściu Mobile First do projektowania stron – czyli tworzeniu witryny w pierwszej kolejności z myślą o korzystaniu z niej na ekranie smartfona.
Znaczenie responsywności w SEO
Mimo tego, że responsywność witryny sama w sobie oficjalnie nie jest czynnikiem rankingowym branym pod uwagę np. przez Google, teoretycznie nie powinna więc wpływać na pozycjonowanie stron internetowych.
Nic bardziej mylnego! Nawet jeżeli responsywność nie jest oficjalnie brana pod uwagę przez przeglądarki, nie znaczy, że nie ma konsekwencji z braku lub niewystarczającej optymalizacji strony pod kątem responsywności.
Jeżeli witryna internetowa nie jest poprawnie dostosowana do urządzeń mobilnych, taki stan rzeczy może prowadzić do frustracji użytkowników próbujących korzystać z witryny za pomocą swoich smartfonów. Przełoży się to na wysoki wskaźnik odrzuceń i niską konwersję – a to może już znacząco odbić się na pozycji Twojej strony internetowej w wynikach wyszukiwania.

Narzędzia do testowania responsywności
Jeżeli nie wiesz, jak sprawdzić responsywność strony to nie ma zupełnie czym się martwić – jest to wyjątkowo łatwa czynność. Przedstawimy narzędzie do sprawdzenia tego, czy dana witryna w odpowiedni sposób skaluje się na różnych urządzeniach i zachowuje pełnię swoich funkcjonalności.
Narzędzia deweloperskie przeglądarek
Niemal wszystkie przeglądarki internetowe wyposażone są dzisiaj w specjalne narzędzia do testowania responsywności strony, dzięki, którym można w łatwy sposób sprawdzić, jak strona internetowa zachowuje się na ekranach różnych rozmiarów.

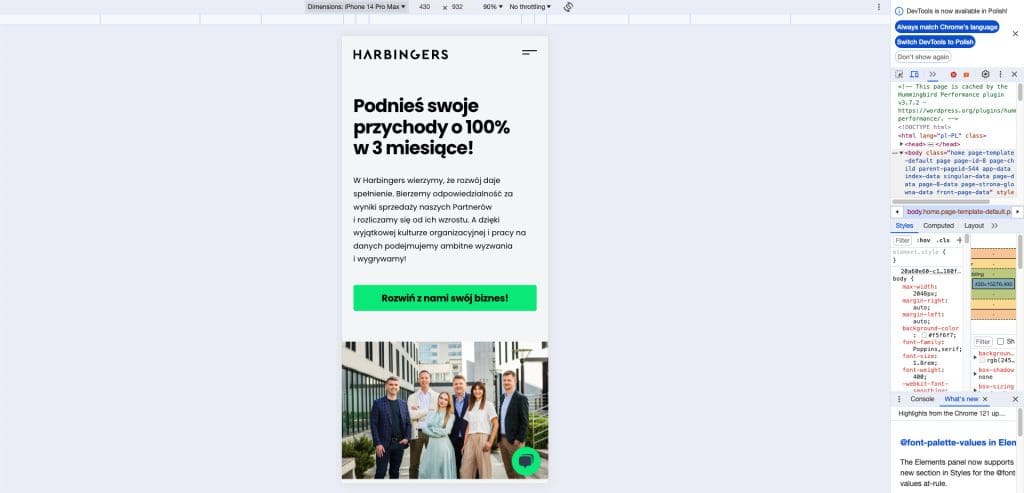
Zdj. 1. Device Toolbar wbudowany w narzędzia deweloperskie przeglądarki Chrome pozwala sprawdzić, jak strona internetowa zachowuje się na ekranie konkretnego urządzenia – w tym przypadku iPhona 14 Pro Max.
Responsywność witryny możesz też w łatwy sposób sprawdzić zmniejszając, lub zwiększając okno przeglądarki, z której korzystasz.
Skontaktuj się z nami i dołącz do Liga Mistrzów SEO & Content!
Razem przebijemy sufity w e-commerce!
Aplikacje internetowe przeznaczone do testowania responsywności
Istnieje również szereg stron internetowych, które pozwalają na sprawdzenie tego jak strona zachowuje się na różnych ekranach. Do takich aplikacji należą m.in. Responsinator, BrowserStack oraz MobileTest.me.
Ręczna weryfikacja responsywności
Responsywność witryny można sprawdzić również ręcznie – testując zachowanie witryny na różnych urządzeniach.
Chociaż podejście to jest zdecydowanie bardziej czasochłonne i wymaga dostępu do różnych urządzeń – pozwala zweryfikować zachowanie witryny nie tylko na różnej rozdzielczości ekranów, ale również na różnych przeglądarkach i systemach operacyjnych.
To, co dobrze działa w przeglądarce Chrome, zainstalowanej na komputerze z systemem Windows, niekoniecznie równie sprawnie musi zachowywać się na Macu, gdy witrynę włączymy w przeglądarce Safari.
Dlatego warto, jeżeli mamy taką możliwość, sprawdzić responsywność witryny na różnych urządzeniach, z innymi systemami operacyjnymi i na różnych przeglądarkach internetowych.
Przykłady responsywnych stron
Szukając inspiracji dla strony internetowej Twojej firmy, warto rozejrzeć się wśród tych marek, które z powodzeniem wdrożyły już pewne rozwiązania, sprzyjające odpowiedniej responsywności swojej witryny. Poniżej znajdziesz przykłady responsywnych stron internetowych.
Jednym z nich jest Morele.net. W przypadku serwisów e-commerce responsywność jest jednym z kluczowych parametrów wpływającym na konwersję w sklepie.
Dlatego właśnie, jeżeli prowadzisz sklep internetowy koniecznie, zadbaj o odpowiednią responsywność.

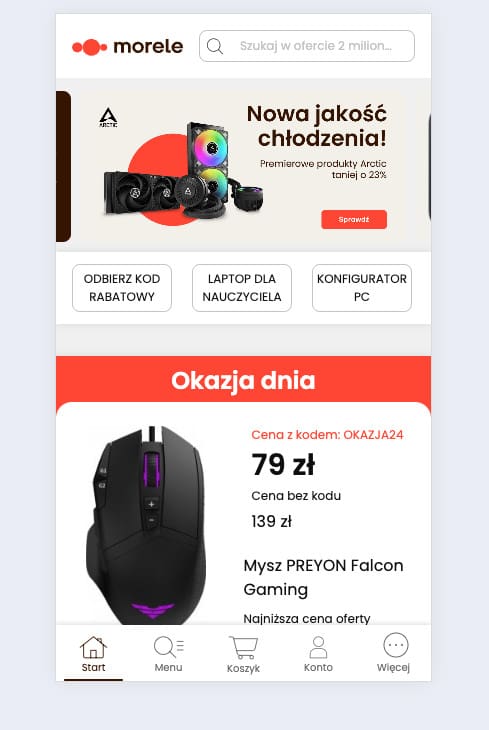
Zdj. 2. W taki sposób prezentuje się strona Morele.Net na niewielkich rozmiarów ekranie iPhona SE. Wszystkie jej elementy, w tym elementy nawigacyjne, pozostają w pełni czytelne oraz funkcjonalne mimo bardzo małego ekranu telefonu.
Kolejnym przykładem dobrze wykonanej optymalizacji responsywności strony internetowej jest internetowa księgarnia Znak.com.pl.

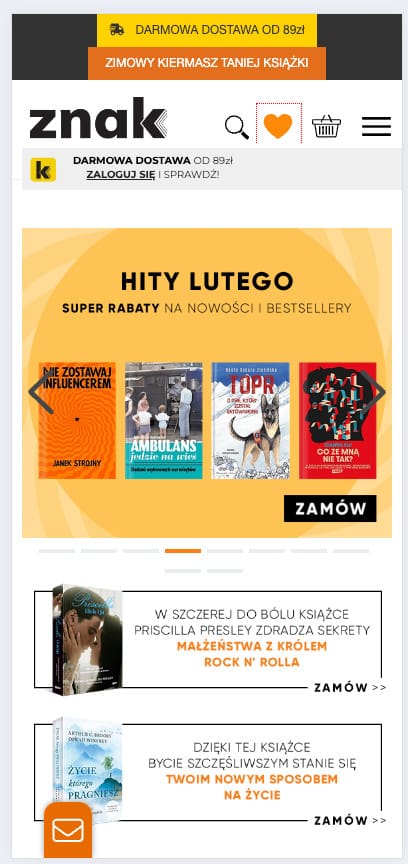
Zdj. 3. Mimo niewielkich rozmiarów ekranu, na którym wyświetlana jest strona, wszystkie grafiki okładek książek pozostają czytelne.
Wyskaluj swój biznes!
Responsywność strony internetowej – skrót najważniejszych informacji
Chociaż responsywność witryny internetowej nie wpływa w sposób bezpośredni na indeksowanie strony, to ma ogromne przełożenie na to jak chętnie użytkownicy będą z niej korzystać, a to może przełożyć się na statystyki, które mają wpływ na pozycje strony w wynikach wyszukiwania.
Projektując stronę internetową dla swojej firmy, pamiętaj o tym, aby wyświetlała się ona prawidłowo na urządzeniach mobilnych, które coraz chętniej wykorzystywane są przez użytkowników do przeglądania zawartości internetu. Jeżeli nie jesteś pewien jak Twoja strona internetowa, wygląda na urządzeniach mobilnych, możesz sprawdzić to w łatwy sposób, korzystając z narzędzi deweloperskich Twojej przeglądarki internetowej. Zweryfikujesz to również za pomocą specjalnie zaprojektowanych do tego celu aplikacji lub po prostu sprawdzając zachowanie witryny na różnych urządzeniach.



