Blog
Znaczenie grafik i zdjęć w e-commerce − jak wyróżnić się w tłumie?
SPIS TREŚCI
Jakie znaczenie mają zdjęcia w e-commerce?
Grafiki w e-commerce to jedno z najpotężniejszych narzędzi sprzedaży. Większość ludzi jest bowiem wzrokowcami i na podstawie tego co widzi, przetwarza i zapamiętuje informacje. Potwierdzają to badania, które wskazują, że zapamiętujemy 80% tego co widzimy i tylko 20% tego, co czytamy. A to nie wszystko, bowiem 90% informacji ma charakter wizualny i jest przetwarzane 60 000 razy szybciej niż tekst w ludzkim umyśle! Nic więc dziwnego, że na stronie najpierw widzimy zdjęcia, a dopiero potem czytamy opis produktu i jego dane techniczne. Co więcej, aż 87,6% respondentów uznaje zdjęcie produktu za kluczowy element doświadczenia zakupowego.
Wszystkie te dane jasno pokazują, jak obrazy wpływają na ludzi i dlaczego grafiki na social media czy na stronie powinny być ważne dla każdego e-biznesu. Na sam koniec warto przytoczyć jeszcze badania firmy ViSenze, według których 62% konsumentów z pokolenia Z i pokolenia Millenialsów chętnie korzystałaby z wyszukiwania wizualnego. Nic więc dziwnego, że już dziś dyrektor generalny Pinteresta – Ben Silbermann, wieszczy, że: „Przyszłość wyszukiwania będzie dotyczyć obrazów, a nie słów kluczowych”.
Specyfikacja techniczna grafik w e-commerce, czyli jakie powinny być zdjęcia w e-sklepach?
Z badania „Polaków Portfel Własny: Polacy na e-zakupach 2022″ wynika, że 46% Polaków kupujących w Internecie robi zakupy przez smartfona. Dla wielu Twoich klientów jest on więc nieodzownym narzędziem. Co to oznacza? Że zakupy będzie robił chętniej i szybciej, ale pod warunkiem, że stworzysz mu do tego warunki.
Jednym z nich są responsywne grafiki w e-commerce. Stanowią one kluczowy element poprawy user experience (UX) na stronach internetowych oraz w aplikacjach, a także są nieodzownym narzędziem w budowaniu atrakcyjnych i funkcjonalnych interfejsów. Czym one jednak w ogóle są?
Responsywne grafiki to obrazy, ilustracje, fotografie dostosowujące się do zmieniających się wymiarów ekranu urządzenia, na którym są wyświetlane. Dzięki temu możliwe jest zapewnienie optymalnej jakości wizualnej, bez względu na to, czy użytkownik korzysta z komputera stacjonarnego, laptopa, tabletu czy smartfona. Głównym celem responsywnych grafik jest umożliwienie użytkownikom korzystania z treści w sposób wygodny i atrakcyjny, niezależnie od urządzenia, na którym się znajdują.

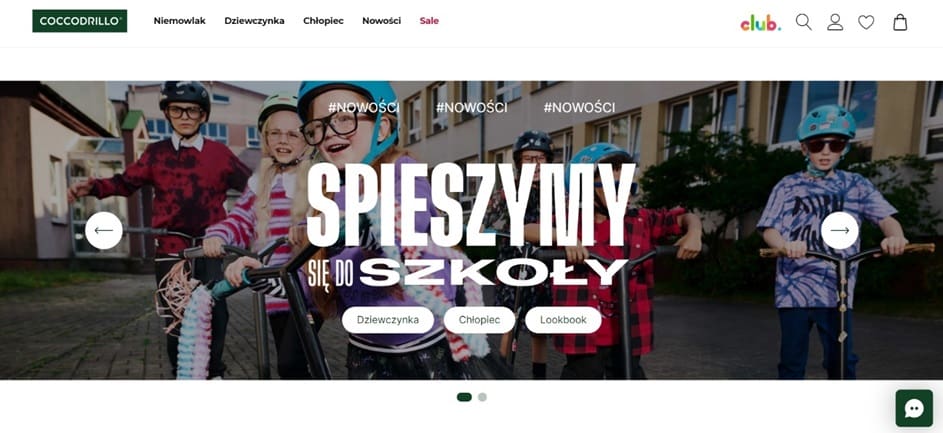
Zdj. 1. Strona główna marki Coccodrillo na komputerze stacjonarnym. Źródło: https://pl.coccodrillo.eu/

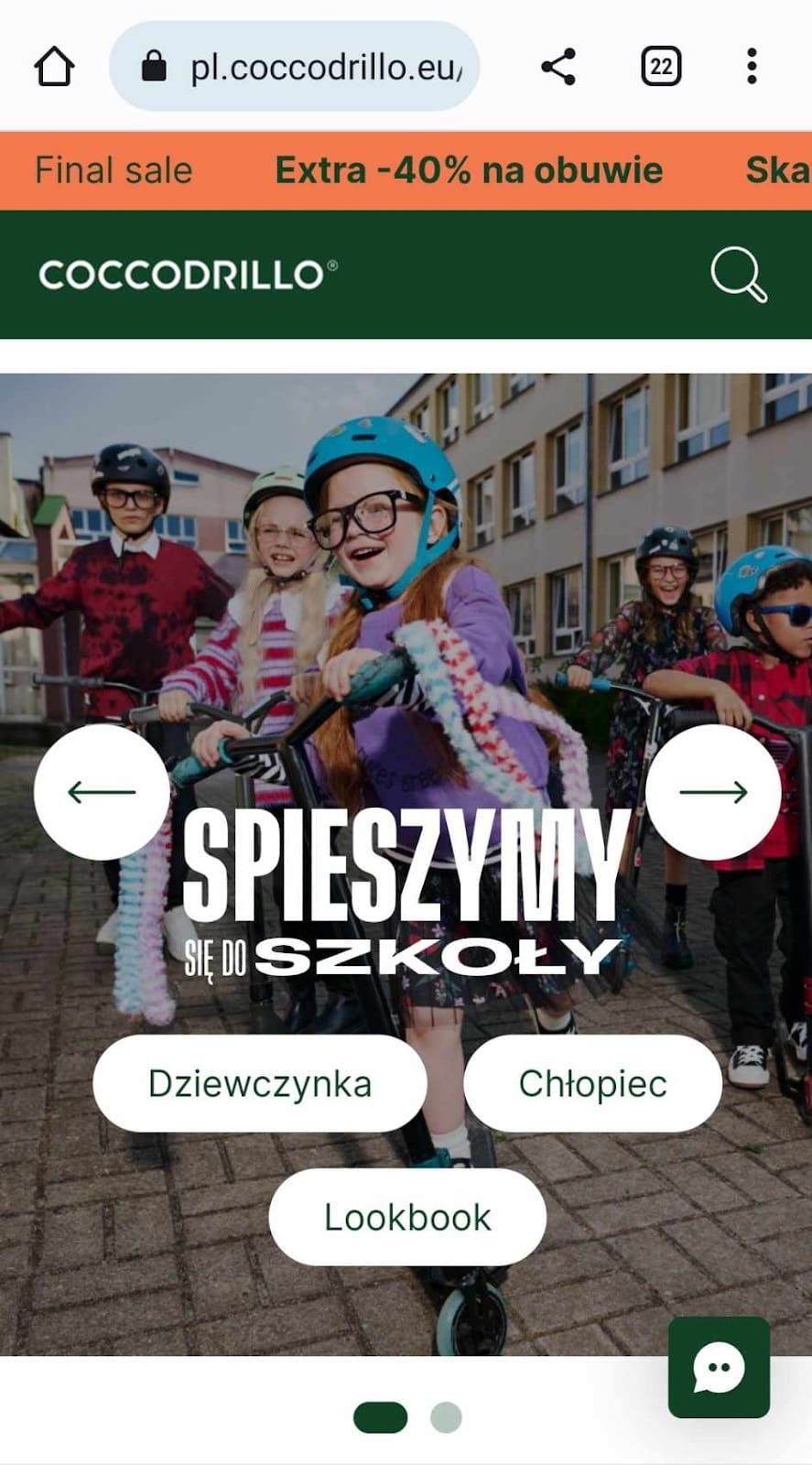
Zdj. 2. Strona główna marki Coccodrillo na urządzeniu mobilnym. Źródło: https://pl.coccodrillo.eu/
Dlaczego zdjęcia w e-commerce powinny być responsywne?
Wiedząc już, czym są responsywne grafiki pora zadać sobie pytanie, po co banery w e-commerce (i inne grafiki) powinny być responsywne. Głównym powodem jest bezpośredni wpływ na jakość user experience, wydajność strony oraz konwersję. Dzięki responsywności obrazów masz pewność, że klient zawsze trafi na ten w wysokiej jakości, który pozwoli mu dokładnie przyjrzeć się produktowi niezależnie od rozmiaru wykorzystywanego przez niego ekranu.
Nie bez znaczenia jest również kwestia techniczna. Zbyt duże zdjęcia, niezoptymalizowane pod kątem różnych urządzeń, mogą spowolnić ładowanie się witryny. Za długi czas jej wczytywania się jest natomiast jednym z najczęstszych powodów opuszczenia strony sklepu bez wykonania konwersji. Responsywne zdjęcia eliminują ten problem, minimalizując czas ładowania strony, co przekłada się na lepsze doświadczenie użytkowników, a także… robotów Google. Najpopularniejsza wyszukiwarka świata, bowiem preferuje responsywne strony i grafiki, co może poprawić pozycjonowanie w Google Grafika i głównej wyszukiwarce.
Jaką wielkość powinny mieć grafiki w sklepie internetowym?
Optymalizacja zdjęć dla e-commerce to nie tylko zadbanie o ich responsywność, ale także odpowiedni rozmiar. Jest on niezwykle ważny dla atrakcyjności wizualnej, szybkości ładowania strony oraz zachęcenia klientów do zakupów. Dobór rozmiaru grafik nie jest jednak łatwy i zależy od tego, do czego mają one być wykorzystane. Np. zazwyczaj miniatury produktów mają 100×100 pikseli, ale już grafiki produktów na stronie kategorii powinny mieć 400×400 pikseli.

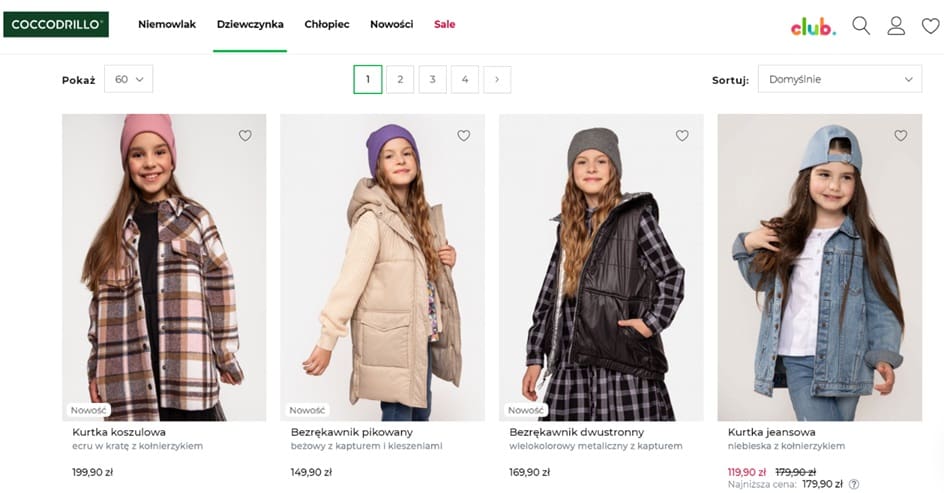
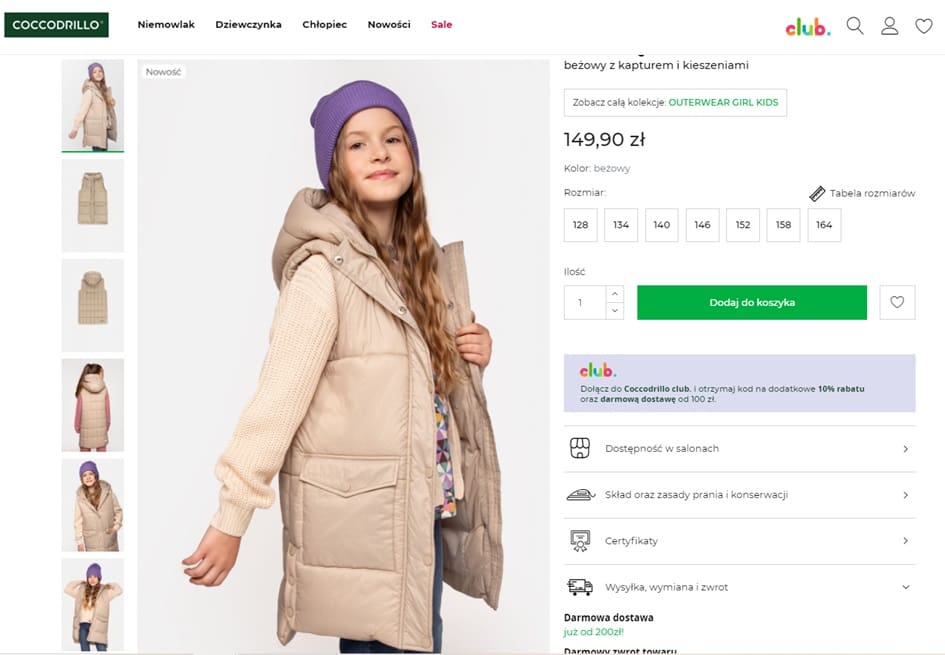
Zdj. 3 Strona kategorii w sklepie Coccodrillo. Źródło: https://pl.coccodrillo.eu/dziewczynka-5/odziez-14/kurtki-234.html

Zdj. 4 Strona produktowa ze sklepu Coccodrillo, pokazująca zastosowanie różnych rozmiarów grafik Źródło: https://pl.coccodrillo.eu/bezrekawnik-pikowany-zc3178102ogk-002.html
Na stronie sklepu zastosować możesz więc kilka różnych rozmiarów grafik. Dobierając je, weź pod uwagę:
- proporcje – zadbaj, aby obrazy nie były rozformatowane i zniekształcone,
- rozdzielczość – zbyt niska może doprowadzić do rozmazania detali, natomiast zbyt wysoka spowolnić ładowanie strony,
- szablon – zdjęcia powinny pasować do układu witryny, nie wychodzić poza jej ramy lub odwrotnie – zajmować zbyt mało miejsca.
Konsekwencjami niedbania o aspekty techniczne będzie niska jakość wizualna sklepu, jego powolne ładowanie się, nieczytelność obrazów, co zniechęci Klientów do zakupu oraz niezgodność z responsywnym designem.
Jaki format powinny mieć banery w e-commerce?
Optymalizując zdjęcia dla e-commerce, musisz także pamiętać o wybraniu dla nich właściwego formatu. Tym jest WEBP. Dla grafików i fotografów jest on prawdziwą rewolucją, bowiem oferuje doskonałą jakość przy minimalnym rozmiarze pliku. Jego główną możliwością jest kompresja obrazów z minimalną stratą jakości w porównaniu do innych popularnych formatów, takich jak JPEG czy PNG. Co więcej, WEBP oferuje opcje przezroczystości oraz animacji, co czyni go wszechstronnym rozwiązaniem dla wielu zastosowań, a także sprawia, że optymalizacja zdjęć pod SEO jest łatwiejsza.
Jak zaprezentować produkty w e-commerce, aby wyróżnić się z tłumu?
Przygotowanie zdjęć produktów e-commerce to duże przedsięwzięcie. O ile nie jesteś zapalonym fotografem znającym się na technice robienia zdjęć, lepiej to zadanie powierz profesjonalistom – tu liczy się bowiem każdy detal.
#1. Pokaż cechy użytkowe produktu
Zdjęcia w e-commerce muszą bowiem być poprawnie technicznie, a także osadzone w kontekście. Lepsze wrażenie robią zdjęcia, które wyraźnie pokazują użytkowe cechy produktu – przedstawione w odpowiedniej aranżacji, pasującej do danej kategorii czy branży.
Przykładem niech będzie zdjęcie koca piknikowego marki La Millou. Umieszczenie go w odpowiedniej oprawie tworzy klimat rodzinnych, szczęśliwych chwil, co bardziej zachęca do zakupu niż proste zdjęcie produktowe.

Zdj. 5 Zdjęcie prezentujące koc piknikowy w otoczeniu i kontekście. Źródło: https://www.lamillou.com/pl/koc-piknikowy-rossie-by-maja-hyzy.html
#2. Zadbaj o odpowiedni kontekst produktu
Oczywiście, czyste zdjęcia z białym tłem też są potrzebne – zwłaszcza jeśli sprzedajesz na marketplaces i musisz dopasować się do ich polityki. Pozwalają one bowiem dokładnie przedstawić fakturę materiału, kolor, wzór, krój produktu i inne detale. Sprzedając odzież, musisz natomiast pamiętać, żeby ją prezentować na modelach, wtedy klienci mogą lepiej zobaczyć, jak ubrania są dopasowane.

Zdj. 6. Zdjęcie produktowe na białym tle – kocyk dziecięcy marki La Millou. Źródło: https://www.lamillou.com/pl/cieply-koc-bawelna-cotto-prince.html
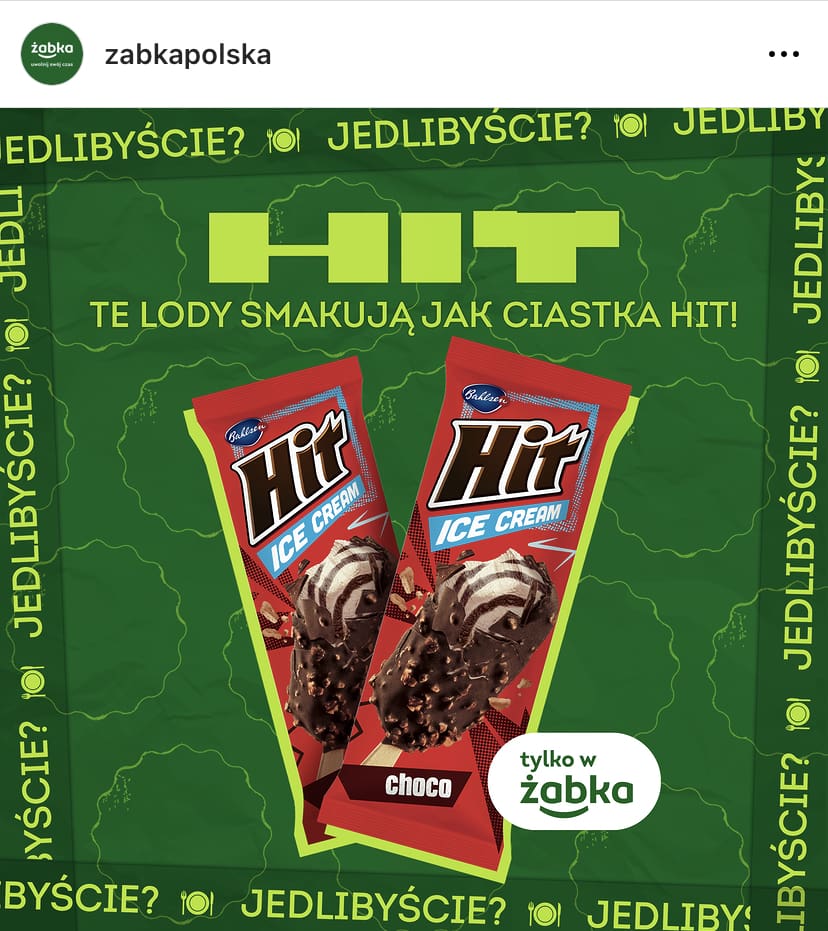
„W 2020 roku przeprowadzono również badania, które wskazują jak ważne jest pierwsze wrażenie, inaczej zwane efektem zakotwiczenia. Okazuje się, że kiedy pokażesz klientowi kilka sztuk produktu, zamiast jednego egzemplarza, możesz podnieść sprzedaż o około 7%. Dzieje się tak, ponieważ konsumenci postrzegają większą wartość produktu oglądając go w grupie. Tak przedstawiony produkt przy pierwszym zetknięciu się z konsumentem, zakotwicza się w jego umyśle i funkcjonuje jako punkt odniesienia dla kolejnych decyzji. W efekcie kupujący są bardziej skłonni do dodania go do koszyka więcej niż raz (w porównaniu z prezentowaniem pojedynczego produktu)”.

Zdj. 7 Przykład prezentowania produktów grupach. Źródło: Instagram Żappka

Patrycja Żarek, Senior Graphic Designer Harbingers
#3. Wspieranie cross-sellingu
Sesja zdjęciowa w e-commerce powinna również wspierać cross-selling, czyli pokazywać produkty, które klient może dokupić do tego głównego. Zdjęcia powinny być wykonane tak, aby zachęcać do zakupu całego zestawu. Przykładem takiego przedstawienia produktu może być sesja zdjęciowa w e-commerce wykonana dla marki Lano Meble, prezentująca nie tylko łóżko, ale i pozostałe elementy wyposażenia pokoju dziecięcego dostępne w sklepie.

Zdj. 8 Przykład cross-sellingu w sesjach zdjęciowych dla e-commerce na prezentacji produktu marki Lano Meble. Źródło: https://lanomeble.pl/pl/p/GUCIO-90×200-biale-lozko-dzieciece-Lano-Meble/502#galleryName=productGallery,imageNumber=1
Inny przykład zastosowania tego rozwiązania widać w sklepie nitkikids.pl, gdzie bluza dziecięca jest prezentowana w towarzystwie innych elementów odzieży proponowanej przez markę.

Zdj. 9 Przykład cross-sellingu w sesjach zdjęciowych dla e-commerce na prezentacji produktu marki nitkikids.pl. Źródło: https://nitkikids.pl/bluza-dziecieca-z-personalizacja-nowe-kolory-p1384
#4. Dodaj zdjęcia produktu z różnej perspektywy
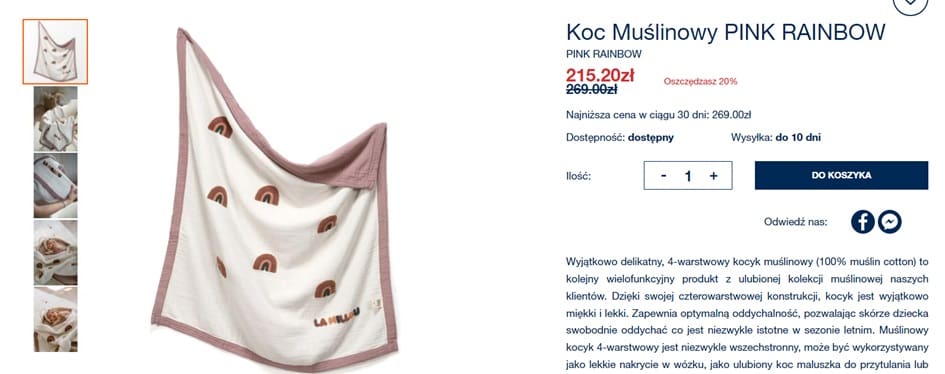
Jednocześnie Google zaleca, aby w przypadku dodatkowych zdjęć, możliwe było zobaczenie widoków od tyłu i zbliżeń, przy czym produkt powinien zajmować nie mniej niż 75%, ale nie więcej niż 90% pełnego obrazu. Ważna informacja płynie też z badań przeprowadzonych przez Shopify. Zgodnie z nimi tylko 0,52% chce zobaczyć jedno zdjęcie produktu, 33,16% woli zobaczyć wiele zdjęć, a około 60% woli obrazy, które pozwolą im mieć wizję produktu 360°.

Zdj. 10 Przykład zastosowania wielu zdjęć na karcie produktowej. Źródło: https://www.lamillou.com/pl/koc-muslinowy-pink-rainbow.html
Jak robić dobre zdjęcia produktowe? Przegląd trendów na rok 2023 w grafice dla e-commerce
Świat internetu dynamicznie ewoluuje, a wraz z nim również trendy w projektowaniu grafik w e-commrce. Aby wyróżnić się na tle konkurencji, nie wystarczy więc już, że sesja zdjęciowa w e-commerce zostanie wykonana poprawnie technicznie – oczekiwania klientów są znacznie wyższe. Podążenie za nowymi trendami jest więc już nie tylko dobrym wyborem, ale wręcz koniecznością. Jakie jednak są te trendy?
#1. Animowana prezentacja produktów
Po pierwsze animowana prezentacja produktów. Na topie są animacje 3D, które pozwalają na stworzenie alternatywnego modelu produktu. Ten może być obracany, przybliżany i oglądany z różnych kątów w wirtualnej rzeczywistości. Oznacza to bardziej zaawansowaną wersję prezentacji przedmiotów niż tradycyjne zdjęcia produktowe. Dla klientów e-sklepu animacje 3D to same zalety. Dzięki niej mogą dokładniej obejrzeć detale (nawet te trudno widoczne na fotografiach) i przyjrzeć się produktowi z każdej strony. Animacje 3D tworzą też iluzje rzeczywistego produktu, co sprawia, że klient na dłużej pozostaje w witrynie i z większym zaciekawieniem ogląda stronę produktową.

Zdj. 11 Animacja marki Poppin zachęcająca do skorzystania z rabatów na zakup produktów szkolnych. Źródło: Google Grafika
#2. Dążenie do minimalizmu
Jednocześnie grafiki w e-commerce będą dążyć do minimalizmu. Na topie będą jednolite kolory i czyste kształty, pozwalające stworzyć spójne i przejrzyste projekty. Ich cechą będzie łatwe rozumienie i przyjazność użytkownikowi. Minimalizm na banerach dla e-commerce pozwali je też łatwiej odczytać na różnych urządzeniach, w tym tabletach i na smartfonach, co jest niezwykle istotne w erze rosnącego znaczenia marketingu mobilnego. Pochodną tego trendu jest biała, czyli pusta przestrzeń coraz częściej pojawiająca się na stronach internetowych. Jej celem będzie uporządkowanie treści, ułatwienie czytania i zrozumienia witryny, a także nadawanie jej profesjonalnego charakteru.

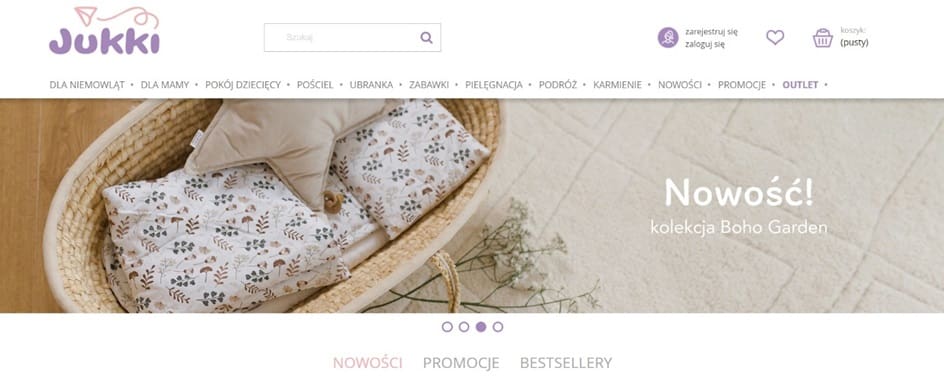
Zdj. 12 Strona startowa sklepu jukki.pl wykorzystująca białe tło i minimalizm. Źródło: jukki.pl

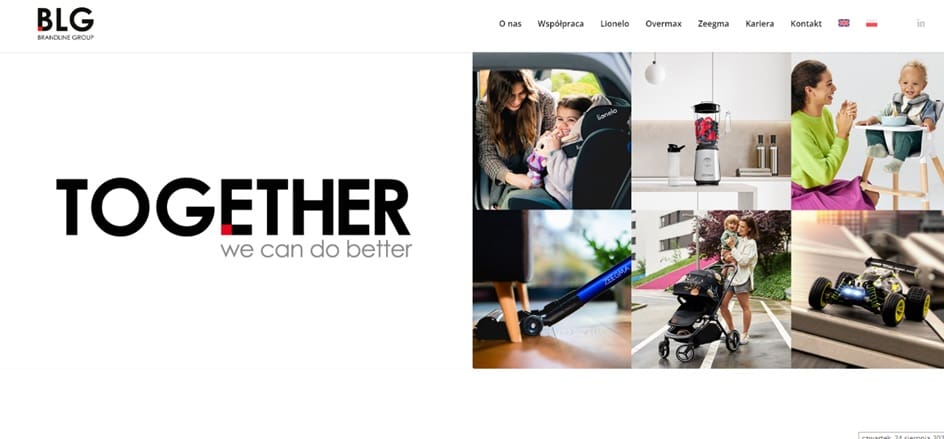
Zdj. 11 Strona startowa sklepu brandlinegroup.com wykorzystująca białe tło i minimalizm. Źródło: brandlinegroup.com
#3. Wykorzystanie sztucznej inteligencji w grafice
Przygotowanie zdjęć produktów e-commerce w 2023 roku nie może pominąć też nowych narzędzi wykorzystujących sztuczną inteligencję. Ten rok został przez grafików okrzyknięty tym eksperymentów. Te są tym łatwiejsze, że AI generuje grafiki dla e-commerce zaledwie w kilka sekund. Aby jednak spełniały one Twoje oczekiwania, musisz stale doskonalić umiejętności komunikowania się ze sztuczną inteligencją.
Warto też wspomnieć, że mimo wyraźnych ciągot w stronę AI i VR, użytkownicy sieci tęsknią za kontaktem ze światem rzeczywistym − takim, jaki mogą oglądać na TikToku i BeReal. Ta tęsknota też odbija się w trendach i oznacza, że na topie są zdjęcia bez retuszu i ulepszania. Kolejną odsłoną tzw. powrotu do przeszłości jest moda na retro futuryzm. Modne banery dla e-commerce łączą futurystyczną technologię i tradycyjną, a wręcz staromodną estetykę projektowania, pełne są też jasnych kolorów, kulistych i geometrycznych kształtów oraz wczesnych komputerowych czcionek.
Podsumowanie
Przygotowanie zdjęć produktów e-commerce w 2023 roku osiągnie wyższy poziom wyrafinowania. Umożliwi firmom tworzenie jeszcze bardziej angażujących i interaktywnych doświadczeń zakupowych, a także pozwoli na poprawienie pozycji SEO. Wsparciem dla tworzenia grafik dla e-commerce niewątpliwie będzie sztuczna inteligencja, która już teraz pozwala na generowanie obrazów w kilka sekund. Po AI i nowych trendach w projektowaniu można więc spodziewać się korzyści w postaci lepszego i bardziej realistycznego doświadczenia użytkownika, zwiększonej sprzedaży i większej lojalności klientów.
FAQ
-
Dlaczego warto inwestować w wysokiej jakości grafiki i zdjęcia w e-commerce?
Inwestowanie w wysokiej jakości grafiki i zdjęcia w e-commerce to kluczowy czynnik sukcesu w dzisiejszym konkurencyjnym środowisku online. Przede wszystkim pozwala na zrobienie dobrego pierwszego wrażenia. Wysokiej jakości zdjęcia przyciągają uwagę klientów od pierwszego spojrzenia, budując pozytywny i profesjonalny wizerunek marki, jej wiarygodność i profesjonalizm. Inwestycja w wysokiej jakości grafiki i zdjęcia w e-commerce to także zwiększenie swojej konkurencyjności, obniżenie ryzyka zwrotu produktów, zwiększenie wartości towaru wzrost konwersji.
-
Jakie są zalety użycia responsywnych grafik?
Główną zaletą responsywnych grafik jest ich atrakcyjny i czytelny wygląd na każdym urządzeniu, również tym mobilnym. Oprócz tego ważną korzyścią z ich stosowania jest optymalizacja prędkości ładowania witryny, co oznacza, że nie spowalniają one wczytywania się strony, a wręcz odwrotnie – poprawiają jej wydajność, a tym samym doświadczenia zakupowe użytkownika.
-
Dlaczego format .webp jest preferowany w e-commerce?
Format .webp zyskał popularność w e-commerce dzięki temu, że proponuje wysoką jakość przy niskim rozmiarze pliku. Wykorzystując zaawansowane algorytmy kompresji, jest skuteczniejszy od innych popularnych formatów takich jak .jpg czy .png. Przekłada się to na szybsze ładowanie stron, co jest kluczowe dla konwersji w e-commerce. Ważne jest również, że format .webp obsługuje przezroczystość (alfa-kanał) jak i animacje. To oznacza, że może być używany do tworzenia obrazów z przezroczystym tłem oraz do animowanych elementów na stronie, co może wzbogacić wizualną prezentację produktów.
Musisz też wiedzieć, że Google wspiera format .webp, uważając go za rekomendowany format do obrazów. Strony wykorzystujące go mogą być więc lepiej oceniane w kontekście optymalizacji stron (SEO), co wpływa na ich widoczność w wynikach wyszukiwania.
-
Jakie są skutki źle dobranej wielkości grafiki?
Źle dobrane wielkości grafiki może przynieść wiele negatywnych skutków dla sklepu e-commerce. Wśród tych najpoważniejszych wymienia się: wolne ładowanie i przycinanie się witryny, obniżenie komfortu korzystania ze strony przez Klienta, problemy z responsywnym designem, wysokie zużycie danych mobilnych, słabsza optymalizacja SEO, niższa jakość wizualna zdjęć i grafik, niższy ruch mobilny, wyższy współczynnik opuszczających stronę, obniżenie konwersji,
-
Jakie są aktualne trendy w grafice internetowej?
Aktualne trendy w grafice internetowej w dużej mierze opierają się na wykorzystaniu AI do tworzenia banerów i obrazów. Oprócz jednak generowania grafik przez sztuczną inteligencję na topie jest minimalizm i białe tło, animacje 3D, dark mode, ręcznie rysowane ilustracje, autentyczność – czyli zdjęcia bez retuszu, typografia, retro futuryzm.
Źródła:
- http://www.hp.com/large/ipg/assets/bus-solutions/power-of-visual-communication.pdf
- https://blog.hubspot.com/blog/tabid/6307/bid/33423/19-reasons-you-should-include-visual-content-in-your-marketing-data.aspx
- https://www.marketingcharts.com/industries/retail-and-e-commerce-8352
- https://consent.yahoo.com/v2/collectConsent?sessionId=3_cc-session_dd4f1429-bc8a-4cb1-a645-feefc8ccc40b
- https://www.santanderconsumer.pl/gfx/santander/userfiles/_public/20221220_raport_ppw_ecommerce_v1.pdf
- https://support.google.com/merchants/answer/6142776?hl=en
- https://blog.saleslayer.com/product-photos-in-ecommerce