
Co to jest design system?
Design System jest to zbiór (biblioteka) wytycznych, zasad oraz komponentów, których marka używa do projektowania i kodowania swoich materiałów cyfrowych. O ile w założeniu biblioteka ta powinna dotyczyć stron czy sklepów internetowych to aktualnie design systemy zbierają zasady dotyczące całej marki, wypierając tradycyjne brandbooki.

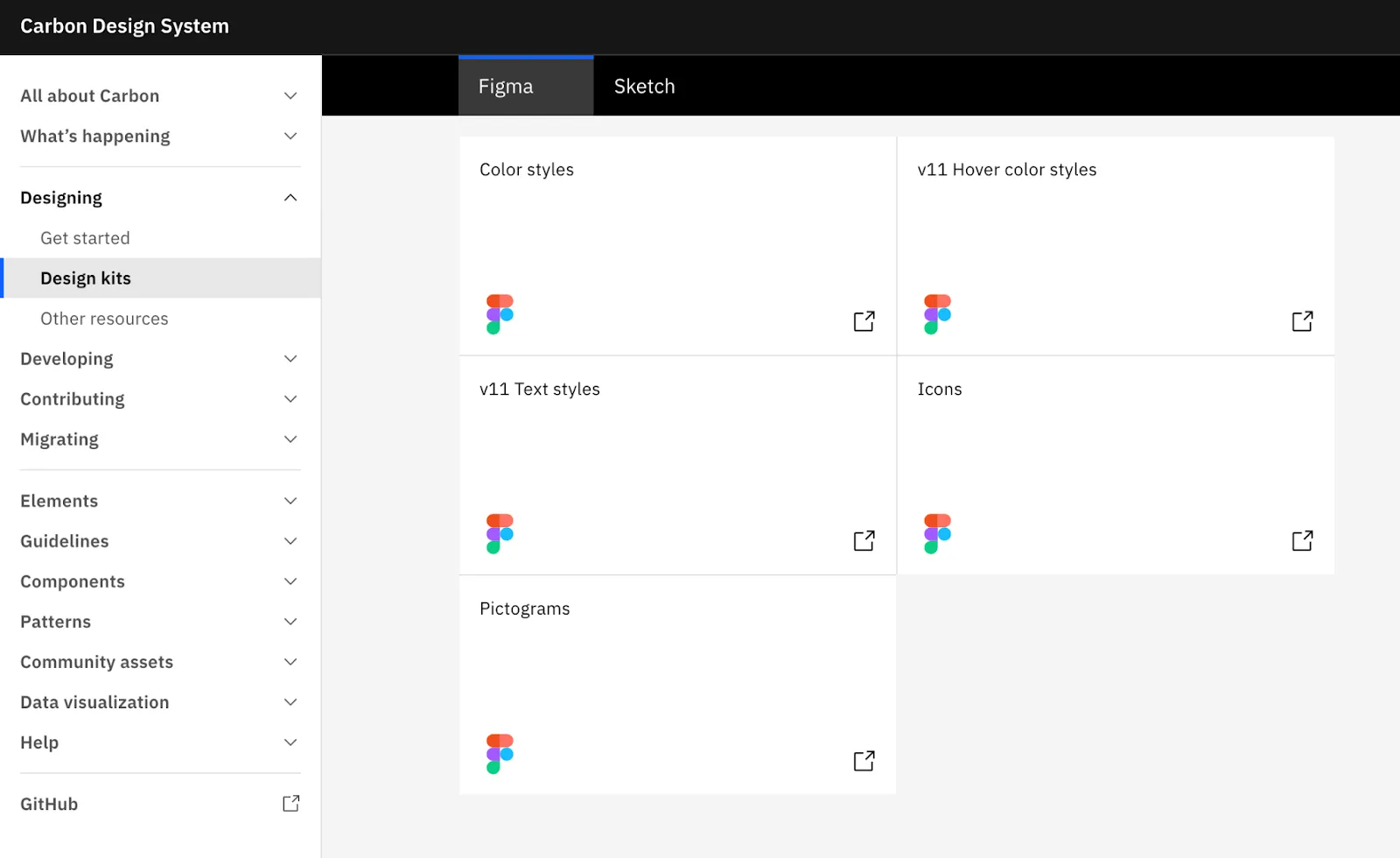
Zdj. 1. Carbon – IBM design system. Źródło: https://carbondesignsystem.com/
Po co marki tworzą System Design?
Głównym powodem tworzenia System Design jest dbałość o spójność marki. Firmy cały czas wypuszczają nowe materiały reklamowe oparte na przyjętym Key Visualu marki. Zadaniem projektantów jest zadbać o to, aby te materiały były ze sobą spójne, tworząc kolejne elementy komunikacji wizualnej. Tak właśnie działa design system w przypadku stron internetowych – pracownicy korzystają z gotowych już zasobów generując nowe interfejsy, produkty cyfrowe.
Tworząc design system marki zamiast tradycyjnej księgi znaku, zbieramy wszystkie najpotrzebniejsze elementy, takie jak logo we wszystkich wersjach, kolory marki, typografię, brand guidelines w jednym miejscu. Są one od razu gotowe do użycia podczas kreowania materiałów reklamowych, na przykład postów na potrzeby social media. Zobacz również, czym jest brand book.
Kolejnym powodem, dla którego firmy coraz częściej wybierają rozbudowany design system zamiast klasycznego brandbooka, jest właśnie jego elastyczność. Dzięki temu, że wszystkie elementy są już zebrane w programie, w którym obecnie projektuje się strony oraz komunikację wizualną. Figma, ułatwia pracę projektantów oraz ogranicza blokery, takie jak na przykład brak możliwości wyciągnięcia logo z brandbooka w formacie PDF czy przechowywanie wszystkich dokumentów związanych z key visualem marki.
Wyskaluj swój biznes!
Co zawierać powinien Design System?
Przede wszystkim podstawowe elementy jak logo/logotyp w formacie wektorowym, kolory marki, typografię, materiały wizualne z key visual, style przycisków, ikony. Dodatkowo rozbudowane strony oraz sklepy internetowe powinny zawierać gotowe komponenty m.in: formularze, dropdown menu, tagi, powiadomienia, nawigację, wygląd odtwarzaczy wideo, tabele oraz dokumentację dla deweloperów, w jaki sposób stosować te elementy w kodowaniu.

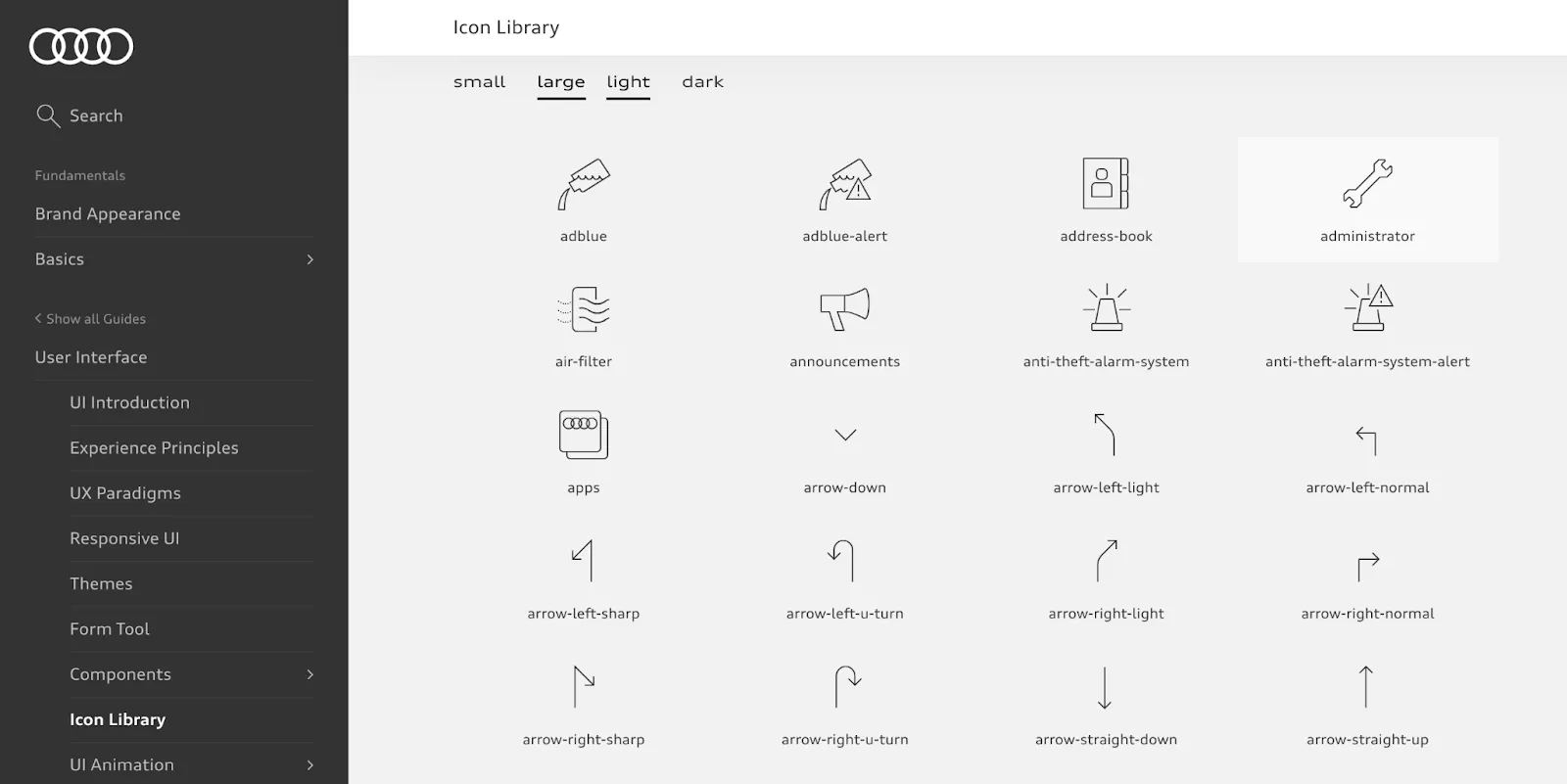
Zdj. 2. Audi design system – ikony. Źródło: https://www.audi.com/
Korzyści z używania design systemów
Skoro zagadnienie design systemów cieszy się coraz większą popularnością, zainteresowaniem to znaczy, że takie rozwiązanie niesie za sobą wiele korzyści.
Po pierwsze, masz wpływ na utrzymanie jednolitych materiałów marki – zarówno tych cyfrowych jak i tradycyjnych. Daje to większa kontrolę nad tymi materiałami – dostęp do biblioteki danych z informacjami o marce, stronie oraz/lub sklepie, ułatwia proces projektowania przez szybkie odnalezienie niezbędnych danych.
Drugim ważnym aspektem jest oszczędność czasu oraz ograniczenie kosztów. Korzyść ta wynika z pierwszej – mając gotowe, spójne komponenty osoba projektująca lub kodująca zrobi to znacznie szybciej niż w przypadku projektowania od zera. Zaoszczędzony czas przełoży się na minimalizowanie kosztów wytwarzania materiałów marki, a Ty możesz się cieszyć wzrostem wydajności. Gotowy design system ułatwienia komunikację między działami wewnątrz firmy oraz podczas zlecania prac na zewnątrz
Mając na uwadzę wydajność, kolejna korzyścią, jaka wynika z posiadania design systemu jest łatwość wprowadzania zmian oraz jego rozbudowy. Figma, program, w którym najczęściej budowane są design systemy, swoimi funkcjami wychodzi naprzód projektantom i umożliwia sprawne wprowadzanie zmian w istniejących już projektach.
Nie zagłębiając się w kwestie techniczne, wyobraźmy sobie, że chcemy wprowadzić zmianę w pewnym komponencie strony – taką zmianę trzeba oczywiście dodatkowo udokumentować na przyszłość. Bazując na tradycyjnych .pdf’ach oraz innych plikach, generuje to o wiele dłuższą drogę, a co za tym idzie koszty wprowadzenia tych zmian. Mając bibliotekę komponentów w Figmie jesteśmy w stanie dokonać uaktualnienia w samym design systemie oraz szybko przenieść to od razu na gotowe projekty i osadzone w nich komponenty.
Jak wdrożyć design system?
Nie ma jednej dobrej, uniwersalnej odpowiedzi na pytanie jak wdrożyć design system, a jego rosnąca popularność przyczynia się też do rozwoju sposobów na jego wdrożenie. Wszystko zależy od tego, jakie marka ma potrzeby. Możemy wyróżnić jednak pewne standardowe elementy, których nie może zabraknąć w żadnym z podejść. Najczęściej design system występuje jako pojedynczy plik Figmy, jednak duże firmy i sklepy internetowe zbierają swoje rozbudowane design systemy w formie osobnej strony lub aplikacji webowej.
Jeśli mówimy o istniejącej już marce, która ma już swoja bazę produktów cyfrowych, materiałów reklamowych, stronę, landing lub sklep, prace nad design systemem warto zacząć od zrobienia audytu UX/UI – narzędzie to umożliwi identyfikację słabych punktów strony. Dzięki niemu możliwe jest także odkrycie, które elementy witryny stanowią wyzwanie dla użytkowników i mogą obniżać współczynnik konwersji. Taki audyt wykorzystuje metody oparte na dowodach, badaniach, doświadczeniu specjalistów oraz zasadach projektowania. W rezultacie otrzymujemy szereg wskazówek, które możemy wprowadzić od razu przy tworzeniu design systemu. Przeczytaj także, jaką funkcję spełnia UX w e-commerce oraz na czym polega SEO UX.
Pamiętaj, że raz wdrożony design system jest dokumentem żywym i powinien być aktualizowany, aby odpowiadał na nowe potrzeby i technologie. Dobrą praktyką jest monitorowanie jego użycia, jak zespół korzysta z systemu i czy przynosi on oczekiwane korzyści.
Przykłady design systemów
Aby dobrze zrozumieć, czym dokładnie jest i jak powinien działać design system w praktyce, warto uczyć się od największych firm. Przedstawione poniżej przykłady są świetnym źródłem informacji oraz inspiracji na temat tego, jak powinien wyglądać dobrze zbudowany design system. Każdy z nich ma swoją własną stronę, charakterystyczną nazwę i pełni nie tylko podstawowe funkcje design systemu, ale również funkcję wizerunkową.
Human Interface Guidelines
Pierwszy przykład to Human Interface Guidelines, czyli design system od Apple. HIG zawiera wskazówki i najlepsze praktyki, które mogą pomóc w zaprojektowaniu wspaniałego środowiska dla dowolnej platformy Apple oraz interfejsów iOS, macOS.

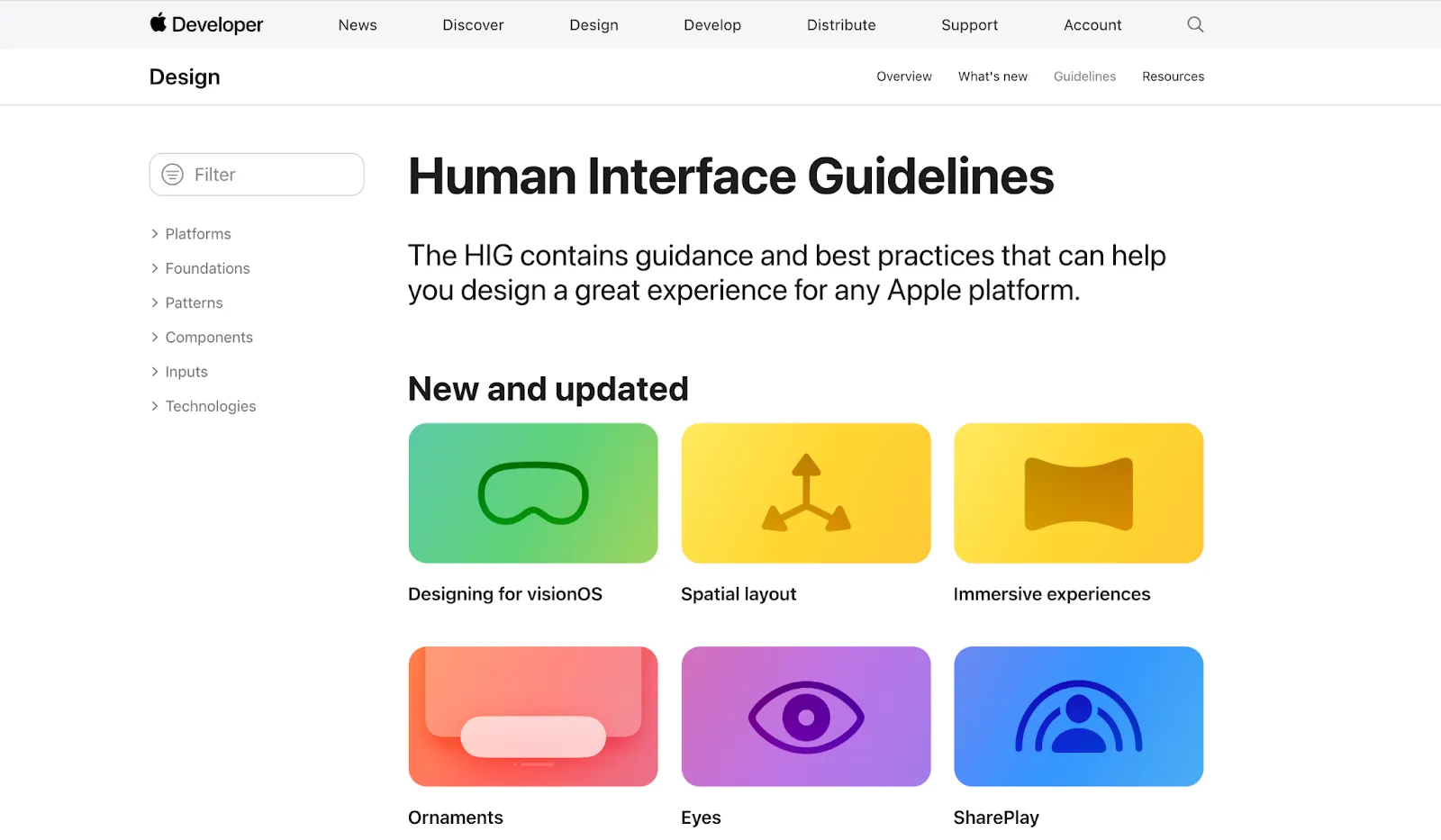
Zdj. 3. HIG. Źródło: https://developer.apple.com
Carbon Design System
Kolejny przykład to Carbon Design System od IBM, który oparty jest na języku IBM Design Language, składa się z działającego kodu, narzędzi i zasobów projektowych, wytycznych dotyczących interfejsu użytkownika oraz prężnej społeczności współpracowników

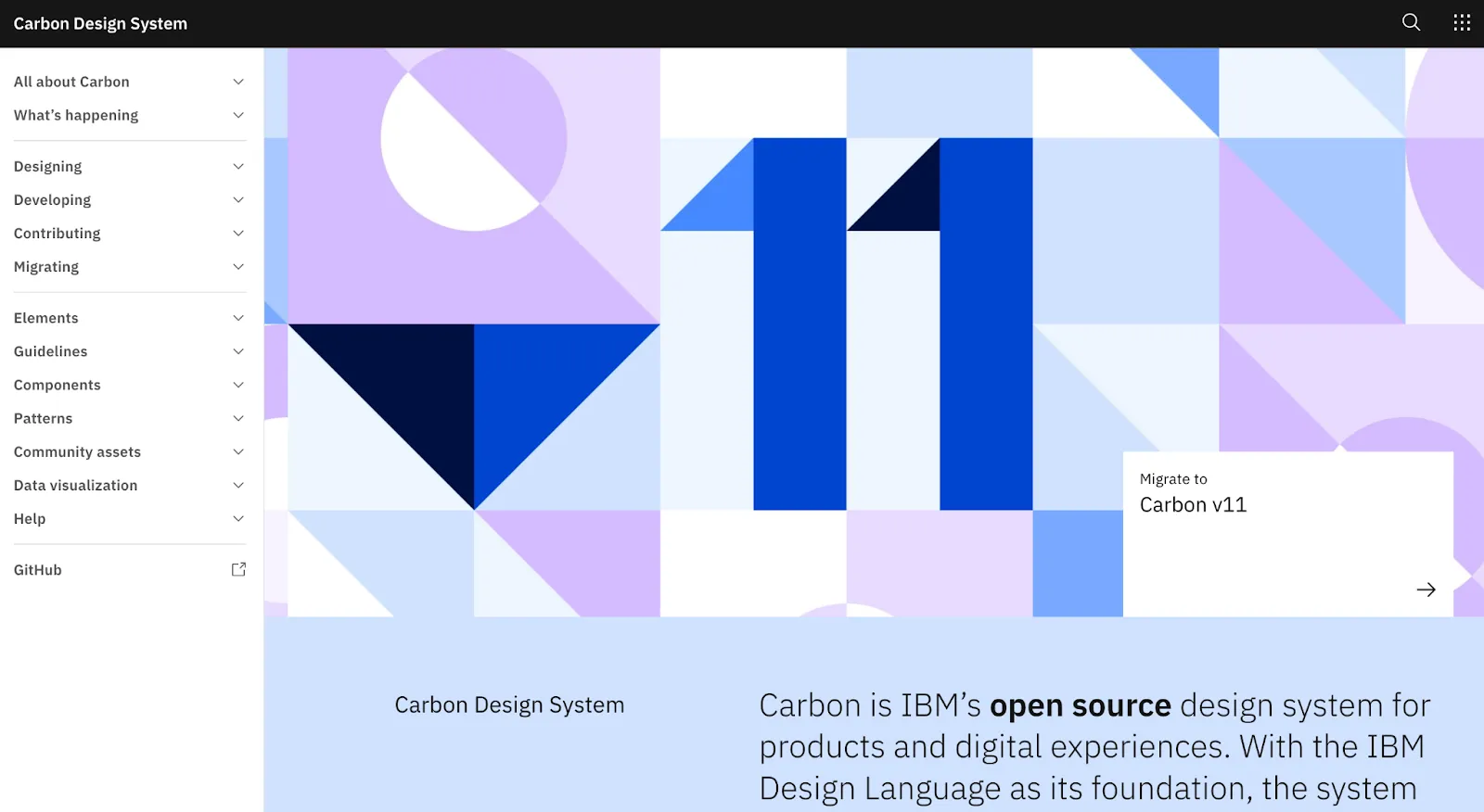
Zdj. 4. Carbon. Źródło: https://carbondesignsystem.com/
Polaris
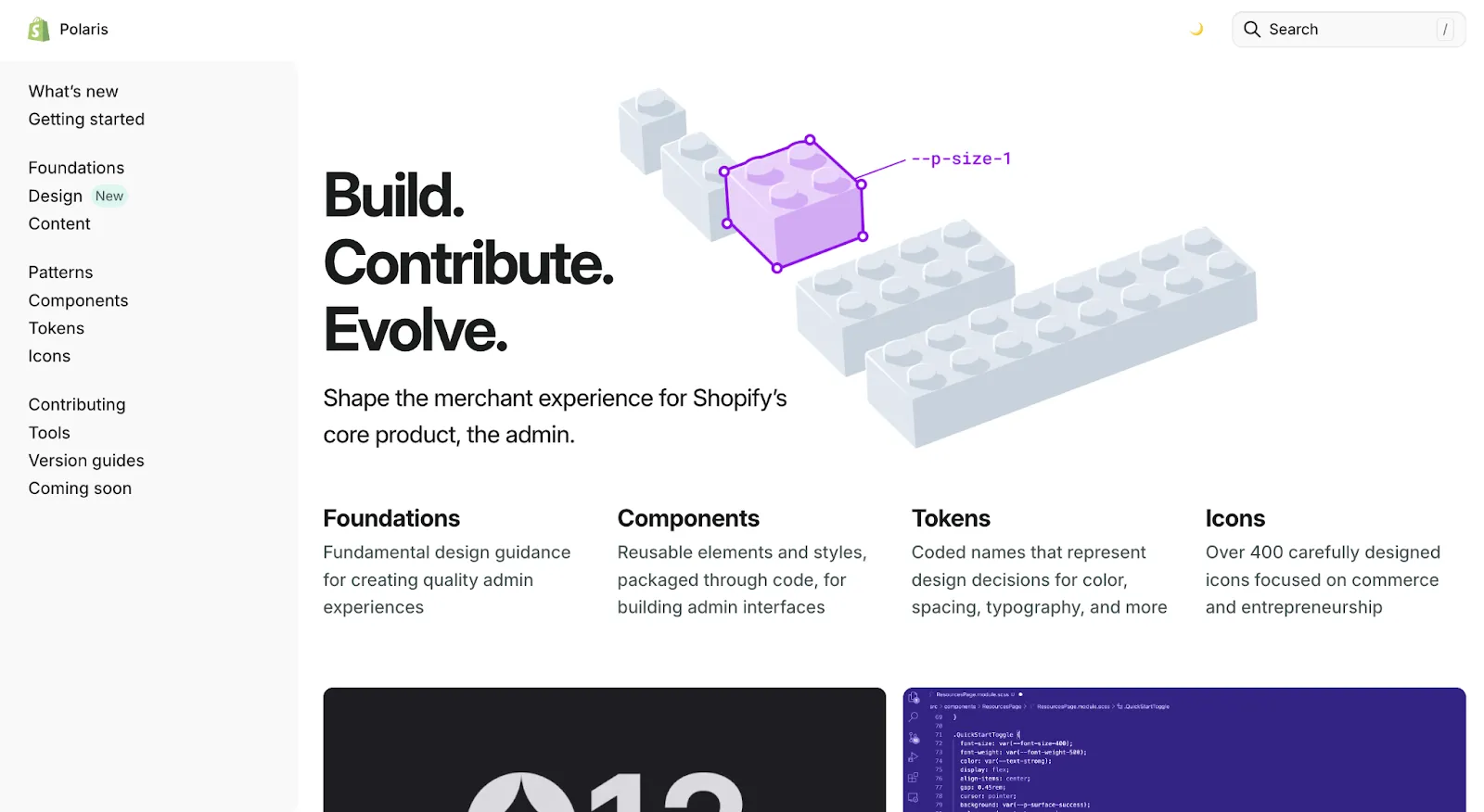
Trzeci przykład to Polaris, czyli design system od Shopify. Obejmuje wzorce projektowe i wskazówki, w tym bibliotekę komponentów interfejsu użytkownika, tokenów i ikon do tworzenia aplikacji w panelu administracyjnym Shopify.

Zdj. 5. Polaris. Źródło: https://polaris.shopify.com/
Spectrum
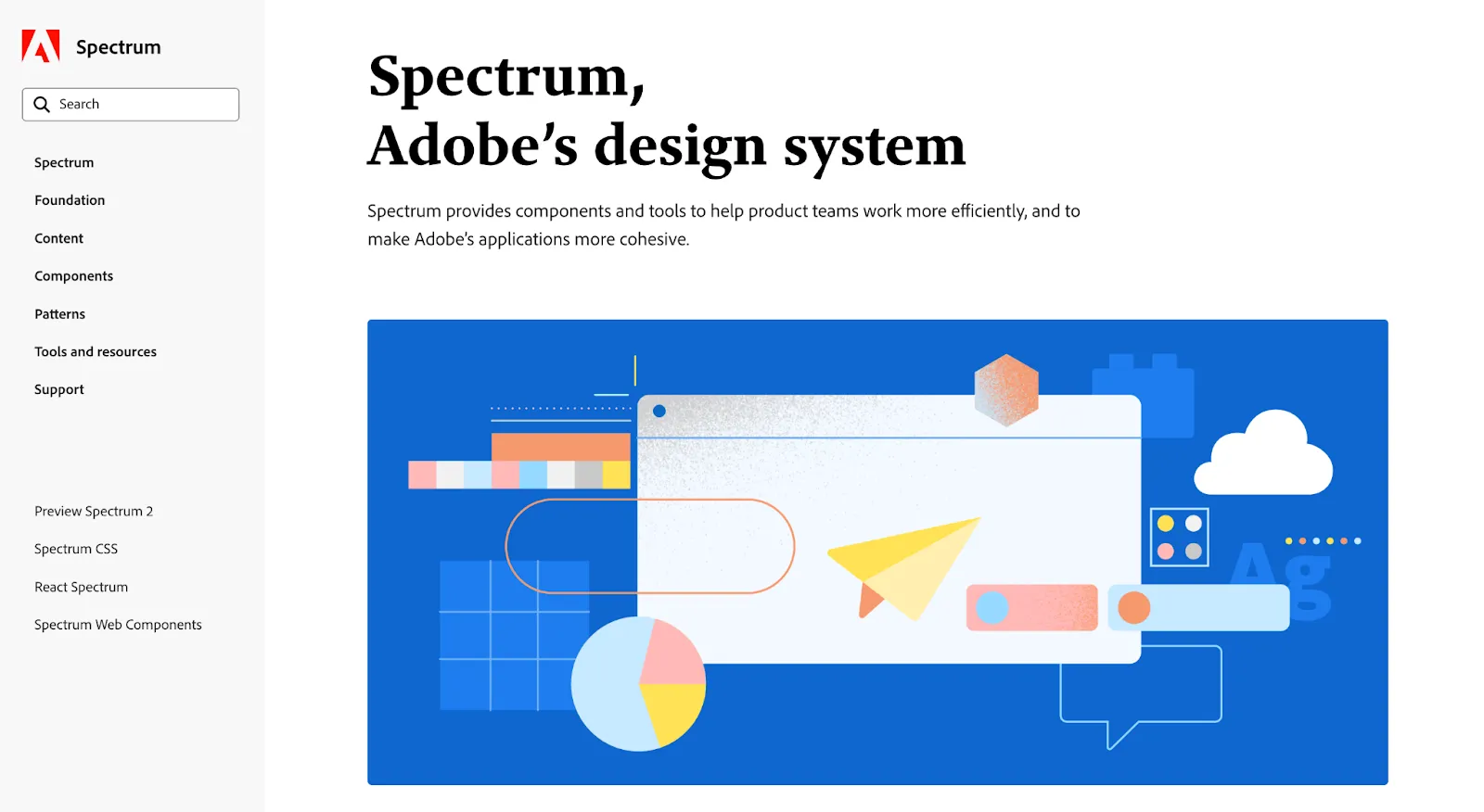
Spectrum to design system stworzony przez Adobe, zapewnia on komponenty i narzędzia, które pomagają zespołom ds. produktów pracować wydajniej i zwiększać spójność aplikacji Adobe.

Zdj. 6. Spectrum. Źródło: https://spectrum.adobe.com/
Material Design
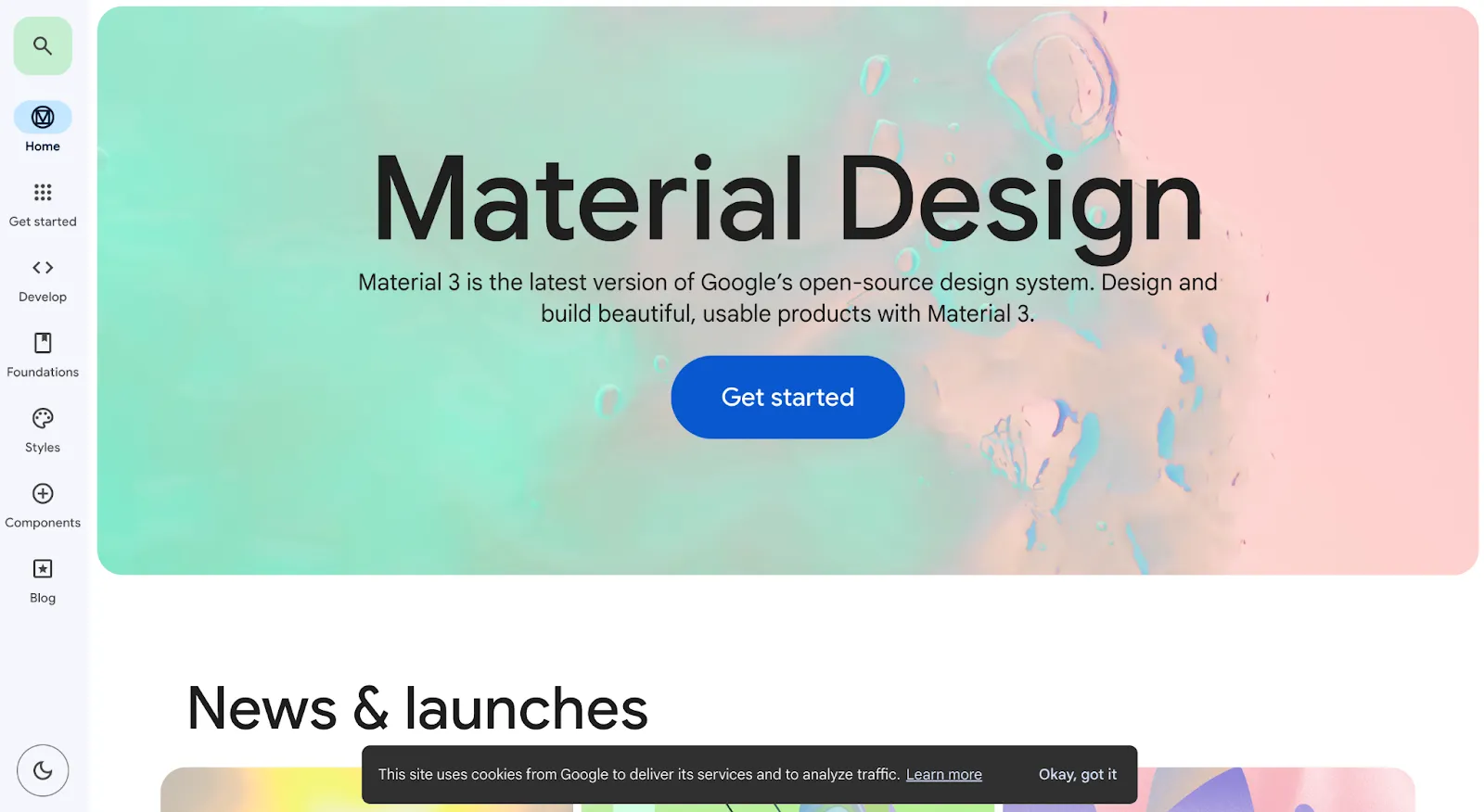
Ostatni przykład w tym artykule to Material Design od Google. Dokładniej „Material 3” to najnowsza i obecna wersja systemu projektowania Google. Działa on na zasadzie open source i został zorganizowany w kilka kategorii, takich jak projektowanie, kodowanie oraz materiały do pobrania.

Zdj. 7. Material Design. Źródło: m3.material.io
Design systemy stają się coraz bardziej istotnym elementem w arsenale narzędziowym firm na całym świecie. Obejmują całościową strategię wizualną i techniczną marek, od strony internetowej po szeroką gamę produktów cyfrowych. Dzięki narzędziom takim jak Figma, design systemy umożliwiają łatwą rozbudowę i adaptację, sprzyjając dynamicznemu rozwojowi projektów oraz oferując solidną podstawę dla efektywnej współpracy wewnątrz zespołów projektowych i programistycznych.
Wspierając spójność wizualną i techniczną, systemy te zapewniają nie tylko jednolitość prezentacji marki, ale również usprawniają procesy pracy, a co najważniejsze, zwiększają wydajność i redukują koszty. Warto obserwować wiodące marki, które chwalą się zaawansowanymi design systemami, ponieważ dzięki nim łatwo zaobserwować, jak stworzone systemy wpływają na wizerunek i funkcjonalność, jednocześnie podnosząc wartość użytkową i estetyczną produktów cyfrowych.
Podsumowanie
Podsumowując, uporządkowany system przede wszystkim pozwala na płynną i dobrze zorganizowaną pracę nad projektami oraz łatwiejsze zarządzanie materiałami marki.



