Blog
Jak stworzyć menu w e-commerce, by zwiększyć widoczność i dostosować się do użytkowników?
SPIS TREŚCI
Jednym z elementów, które mają kluczowe znaczenie dla widoczności strony w wynikach wyszukiwania, jest menu. Jednak projektowanie menu w e-commerce to nie tylko kwestia optymalizacji pod kątem SEO. Trzeba również zadbać o to, by użytkownicy łatwo znaleźli potrzebne informacje i mogli dokonać zakupów bez żadnych przeszkód.

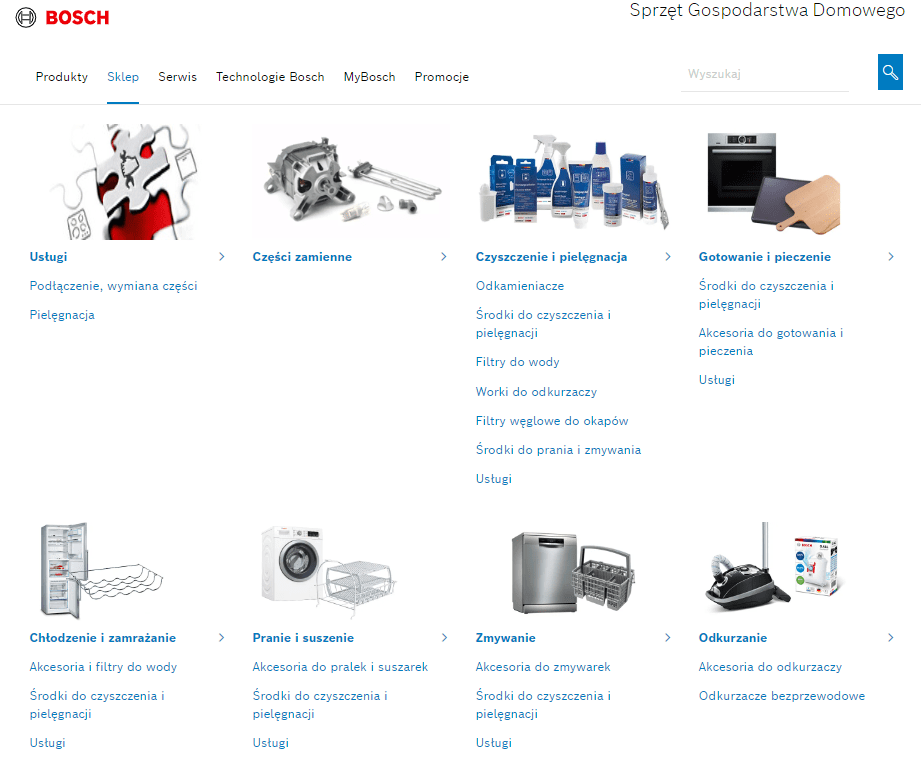
Zdj. 1. Przykład dobrze zaprojektowanego menu. Źródło: www.bosch-home.pl
W tym artykule przedstawimy jak stworzyć menu w e-commerce, które połączy w sobie najlepsze praktyki SEO oraz zapewni pozytywne wrażenia użytkownikom.
Jakie są oczekiwania użytkowników w stosunku do menu w e-commerce?
Badania rynkowe wykazują, że użytkownicy oczekują od menu w e-commerce przede wszystkim łatwego dostępu do potrzebnych informacji. Według badań przeprowadzonych przez Baymard Institute jednym z najczęściej wymienianych czynników, które wpływają na pozytywne wrażenia użytkowników z menu, jest jego intuicyjność i przejrzystość.
Jakie informacje powinny znaleźć się w menu strony internetowej?
Warto, żeby w menu znalazły się przede wszystkim informacje o produktach lub usługach, jakie oferuje sklep internetowy. Warto, żeby były zrozumiałe i zwięzłe. Dotyczy to m.in.:
- cech produktu,
- cen,
- dostępności,
- opinii klientów,
- zdjęć,
- instrukcji użytkowania,
- warunków dostawy i zwrotu.
Użytkownicy powinni mieć możliwość szybkiego dotarcia do poszukiwanego produktu lub kategorii, a jednocześnie łatwy dostęp do podstron takich jak strona z zamówieniem czy kontakt z obsługą klienta.
Jakie elementy powinny być wyraźne i łatwe do znalezienia? – menu boczne i struktura nawigacji
Ważne jest również, aby elementy w menu okazały się wyraźne i łatwe do znalezienia (w tym celu należy wyróżnić je nagłówkiem wyższego rzędu, a dodatkowo pogrubić). Powinny być one umieszczone w widocznym miejscu (np. na górze strony) i wyróżnione odpowiednim kolorem (czerwonym, zielonym, niebieskim) lub ikoną. Dotyczy to m.in. przycisku logowania, wyszukiwania oraz języka strony.
Jak struktura menu w sklepie e-commerce wpływa na SEO?
Menu w e-commerce ma duże znaczenie pod kątem SEO. Umieszczenie odpowiednich słów kluczowych w menu może pomóc w uzyskaniu wyższej pozycji w wynikach wyszukiwania, co z kolei przyciągnie dodatkowych klientów.

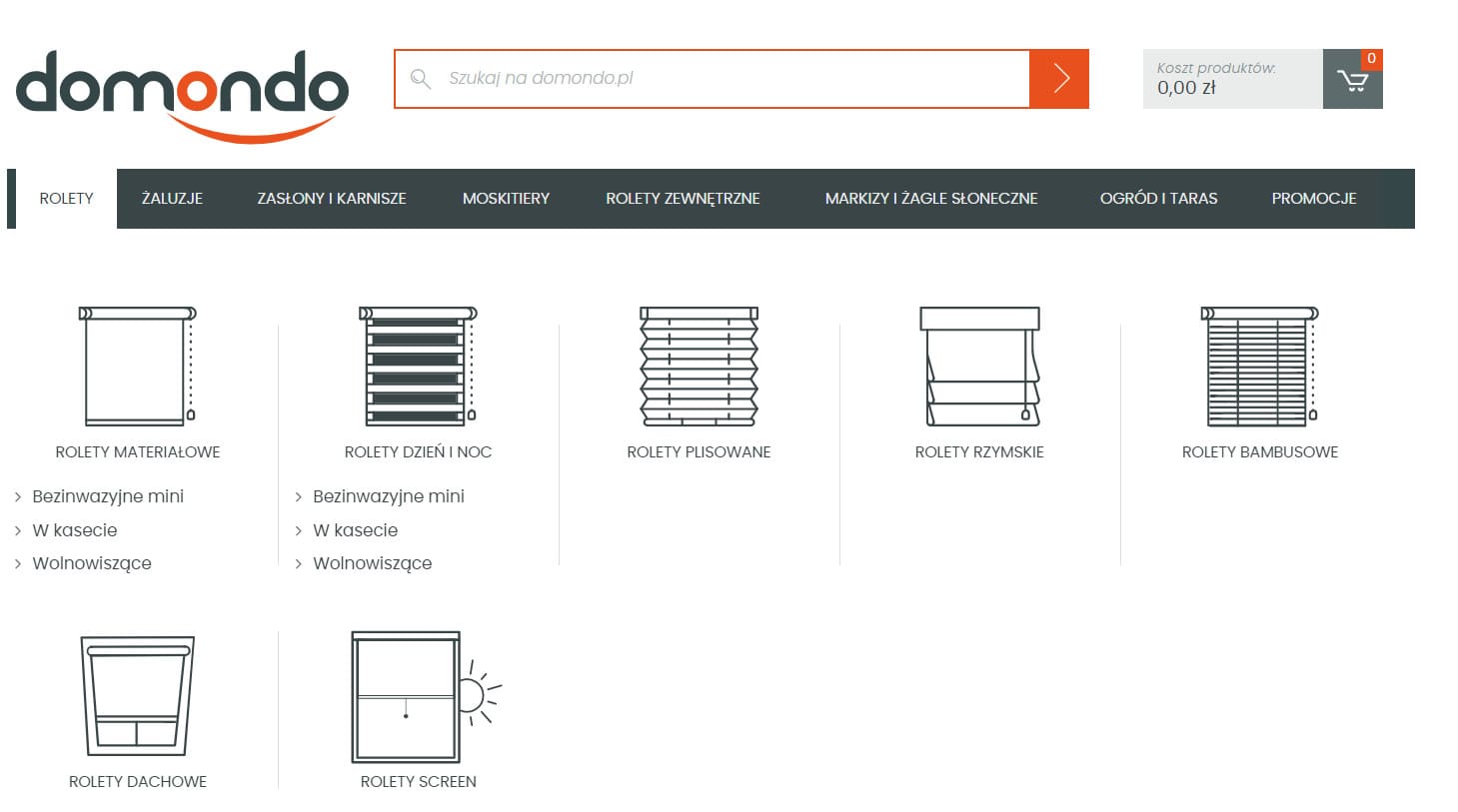
Zdj. 2. Nowoczesny projekt rozwijanego menu przyjaznego pod SEO w branży home & decor. Źródło: domondo.pl
Menu na urządzeniach mobilnych i stacjonarnych – najważniejsze elementy!
Najważniejsze elementy, które powinny znaleźć się w menu na telefonach i komputerach stacjonarnych, aby pomóc w optymalizacji SEO, to przede wszystkim linki do stron kategorii produktów, filtry kategorii, a także linki do podstron takich jak „Oferta”, „Promocje”, „Nowości” czy „Bestsellery”. Warto też uwzględnić w menu linki do podstrony blogowej, informacji o firmie, regulaminu i polityki prywatności.
Aby menu było przyjazne pod kątem SEO, należy przede wszystkim pamiętać o zastosowaniu odpowiedniej hierarchii nagłówków (H1, H2, H3 itd.) oraz o umieszczeniu ważnych słów kluczowych w tekście i linkach. Warto również zadbać o to, aby menu było zawsze widoczne i dostępne na każdej stronie sklepu internetowego.
Sprawdź, czym jest optymalizacja strony pod SEO!
Jakie są najlepsze praktyki dostosowania menu pod SEO? – umiejętne projektowanie drzewa kategorii
Najlepszą praktyką w optymalizacji menu pod kątem SEO jest unikanie zbyt dużej liczby linków, które mogą wprowadzać zamieszanie i utrudnić użytkownikom nawigację po stronie. Warto również pamiętać o umieszczeniu linków tylko do istotnych stron (dzięki temu unikniemy duplikacji treści i w ten sposób zapewnimy lepszą widoczność strony w wynikach wyszukiwania).
Dlaczego menu mobilne jest ważne? – ułatwienie nawigacji w praktyce!
Menu mobilne jest niezwykle ważne, ponieważ coraz więcej użytkowników korzysta z urządzeń mobilnych do przeglądania i robienia zakupów w sklepach internetowych. Jak podaje serwis Tidio.com, rynek mobilnego e-commerce w USA stanowił prawie 42% całkowitej sprzedaży internetowej w 2022 roku.
Dlatego, aby zapewnić pozytywne wrażenia użytkownikom, menu powinno być dostosowane do urządzeń mobilnych, takich jak smartfony czy tablety.
Jakie są najlepsze praktyki w tworzeniu menu mobilnego?
Najlepszą praktyką w tworzeniu menu mobilnego jest zastosowanie tzw. hamburger menu, czyli ikony składającej się z trzech poziomych pasków, która po kliknięciu rozwija menu. Taki typ menu jest intuicyjny i zajmuje niewiele miejsca na ekranie urządzenia mobilnego.
Warto również zadbać, aby linki do poszczególnych stron były wystarczająco duże, żeby użytkownicy nie musieli korzystać z funkcji powiększania ekranu. Menu mobilne powinno być także łatwe do obsługi jedną ręką, co jest szczególnie istotne dla użytkowników korzystających z większych urządzeń mobilnych takich jak tablety.
Jak powinna zostać opracowana strategia SEO? – lektura Harbingers poprawiająca skuteczność Twojego e-commerce!
Jakie błędy należy unikać przy tworzeniu menu mobilnego?
Błędem, którego należy unikać przy tworzeniu menu mobilnego, jest ponadprzeciętne skomplikowanie i zawarcie w nim zbyt dużej ilości informacji. Menu powinno zawierać tylko najważniejsze linki, a resztę informacji należy zaimplementować w obrębie innych podstron.
Innym błędem jest umieszczenie linków zbyt blisko siebie, co może utrudnić użytkownikom kliknięcie odpowiedniego linku i spowodować frustrację. Warto również pamiętać o tym, aby menu mobilne było zawsze widoczne i łatwo dostępne, np. wdrażając je na górze ekranu lub w lewej (ewentualnie prawej) kolumnie.
Jakie są najlepsze praktyki w projektowaniu intuicyjnego menu?
Aby stworzyć intuicyjne menu w e-commerce, należy przede wszystkim kierować się potrzebami użytkowników i dostosować je do ich oczekiwań. Oto kilka najlepszych praktyk w projektowaniu intuicyjnego menu:
- Umieszczenie ważnych linków na górze lub lewej stronie menu, gdzie użytkownicy spodziewają się je znaleźć.
- Zastosowanie hierarchii w menu (kategorie wówczas powinny zostać uporządkowane według ich ważności i liczby podkategorii).
- Wdrożenie intuicyjnych ikon i symboli, aby użytkownicy szybko rozpoznali poszczególne elementy menu.
- Unikanie zbyt dużej liczby linków w menu, dzięki czemu internauci nie będą przytłoczeni zbyt dużą ilością informacji.
- Używanie krótkich i zwięzłych nazw kategorii i podkategorii, aby ułatwić użytkownikom szybkie znalezienie potrzebnych informacji.
Jakich błędów należy unikać przy projektowaniu menu w e-commerce?
Błędy, których należy się wystrzegać przy projektowaniu menu, to przede wszystkim zbyt duża liczba linków w menu, co może spowodować zamieszanie i utrudnić użytkownikom nawigację po stronie. Ważne jest również, aby unikać zbyt skomplikowanych i mało intuicyjnych nazw kategorii, które mogą wprowadzać użytkowników w błąd.
Jakie są sposoby na testowanie i doskonalenie menu?
Sposobem na testowanie i doskonalenie menu jest przede wszystkim korzystanie z narzędzi analitycznych, które pozwalają na monitorowanie zachowań użytkowników na stronie. Można w ten sposób analizować, które elementy menu okazują się najczęściej klikane, a które są pomijane. Na podstawie tych informacji wprowadzisz odpowiednie zmiany i udoskonalisz menu, w taki sposób, żeby zapewnić lepsze wrażenia użytkownikom i zwiększyć sprzedaż w sklepie internetowym.
Podsumowanie
Stworzenie intuicyjnego menu w e-commerce jest kluczowe dla zwiększenia sprzedaży i poprawy wrażeń użytkowników ze strony internetowej. Najważniejsze wskazówki, które należy wziąć pod uwagę przy tworzeniu menu:
- Dostosuj menu do potrzeb użytkowników i zapewnij łatwy dostęp do potrzebnych informacji.
- Zadbaj o optymalizację menu pod kątem SEO, aby poprawić widoczność strony w wynikach wyszukiwania.
- Dostosuj menu do urządzeń mobilnych, aby użytkownicy mieli łatwy dostęp do strony bez względu na to, jakiego urządzenia używają.
- Projektuj intuicyjne menu, które umożliwia użytkownikom szybkie znalezienie potrzebnych informacji.
Odpowiedź na pytanie, czy bardziej warto stawiać na optymalizację pod wytyczne wyszukiwarek, czy na wrażenia użytkowników, jest złożona. Jako doświadczona agencja SEO, możemy stwierdzić, że oba te elementy są równie ważne dla sukcesu sklepu internetowego. Dlatego najlepiej jest połączyć oba podejścia, aby zapewnić zarówno wysoką widoczność w wynikach wyszukiwania, jak i pozytywne wrażenia użytkownikom.
Warto dodatkowo regularnie monitorować zachowania użytkowników na stronie i na tej podstawie wprowadzać odpowiednie zmiany. Rekomendujemy również przeprowadzać testy A/B, aby sprawdzić, które wersje menu działają najlepiej. W ten sposób można stale doskonalić menu i zapewnić jak najlepsze wrażenia użytkownikom.