Blog
Jak dobry UI w e-commerce wspiera sprzedaż w sklepach?
SPIS TREŚCI
UI w e-commerce – czym jest i dlaczego nie istnieje bez UX?
Interfejs użytkownika (User Interface, w skrócie UI) to nic innego niż zestaw środków komunikacji, umożliwiający użytkownikowi korzystanie ze strony internetowej w intuicyjny i zrozumiały sposób. W przypadku sklepów e-commerce elementami UI możemy nazywać zarówno całe sekcje (np. sekcja oceny i opinii, sekcja z kafelkami produktów, stopka), ale też mniejsze elementy, takie jak pasek nawigacyjny, wyszukiwarka, przyciski, banery.
Sklep może zawierać też wiele innych składników, w zależności od rodzaju produktów, strategii marketingowej i preferencji użytkowników. Każdy z tych elementów pełni konkretną funkcję, a zadaniem UI designera jest ułożenie ich w intuicyjną i prostą do nawigowania przez użytkownika ścieżkę zakupową.
Dobrze zaprojektowany User Interface nie powinien nawet zostać przez użytkownika zauważony. To właśnie błędy popełnione podczas jego projektowania i egzekucji mogą dać się we znaki późniejszym klientom sklepu internetowego i negatywnie wpłynąć na odbiór, przekładając się na mniejszą konwersję. Zasada jest prosta – jeśli użytkownik nie jest w stanie szybko i bezproblemowo kupić produktu lub usługi, która go interesuje, to możesz być pewny, że nie poświęci dodatkowej energii na próbę odnalezienia się na stronie.
W jaki sposób uniknąć takiej sytuacji?
Tutaj z pomocą przychodzi nam UX, czyli User Experience (doświadczenie użytkownika). Termin odnosi się do ogólnego wrażenia, jakie użytkownik strony odczuwa podczas interakcji ze stroną internetową lub aplikacją. Dobrze zaprojektowany UX pozytywnie wpływa na zadowolenie klientów, dzięki czemu możesz liczyć na ich wierność i późniejsze rekomendacje. UX dba o łatwość użytkowania, efektywność, satysfakcję, dostępność, konsystencję, ale także właśnie o design wizualny.
Przeczytaj nasz artykuł i poznaj wpływ UX na SEO!
UI design jest więc tylko jedną z części składowych UX designu. Aby osiągnąć najlepsze efekty, przed projektowaniem UI powinno się dokonać tzw. analizy UX, badając grupę docelową, poznając potrzeby klientów, a także analizując konkurencję i stosowane przez nich rozwiązania. Również po zakończeniu projektowania UI znowu wracamy do tematu user experience – naturalną koleją rzeczy będzie przeprowadzenie testów zaprojektowanej strony. Często oprócz analizy ścieżek, funkcji, responsywności i dostępności obejmują one także badania na rzeczywistych użytkownikach.
Dobre praktyki UI, czyli projektowanie UI dla e-commerce
Strategicznie przemyślany projekt interfejsu użytkownika skutkuje zwiększonym zaangażowaniem użytkowników, zmniejszonym współczynnikiem odrzuceń i większym zaufaniem, a to wszystko przyczynia się do wyższych współczynników konwersji. O jakich elementach UI warto pomyśleć, rozpoczynając projektowanie strony oraz czym jest konwersja i jak zwiększyć jej wskaźnik?
Nawigacja
Intuicyjna nawigacja jest podstawą udanego projektu. Pierwszą rzeczą, która przychodzi na myśl w kwestii nawigacji, jest oczywiście menu – porządkuje strukturę strony, umożliwia zapoznanie się z jej zawartością i szybkie przejście do interesującego dla użytkownika tematu. Warto jednak pamiętać, że oprócz głównej nawigacji, odbiorca powinien mieć do dyspozycji również szereg innych, równie istotnych rozwiązań. Poruszanie się po stronie ułatwią:
- pasek nawigacyjny z kategoriami (znajdujący się zazwyczaj na górze strony),
- wyszukiwarka,
- filtry i sortowanie produktów,
- sugestie przenoszące do podobnych produktów,
- linki w stopce,
- breadcrumbs (ścieżka nawigacji).
Call to Action (CTA)
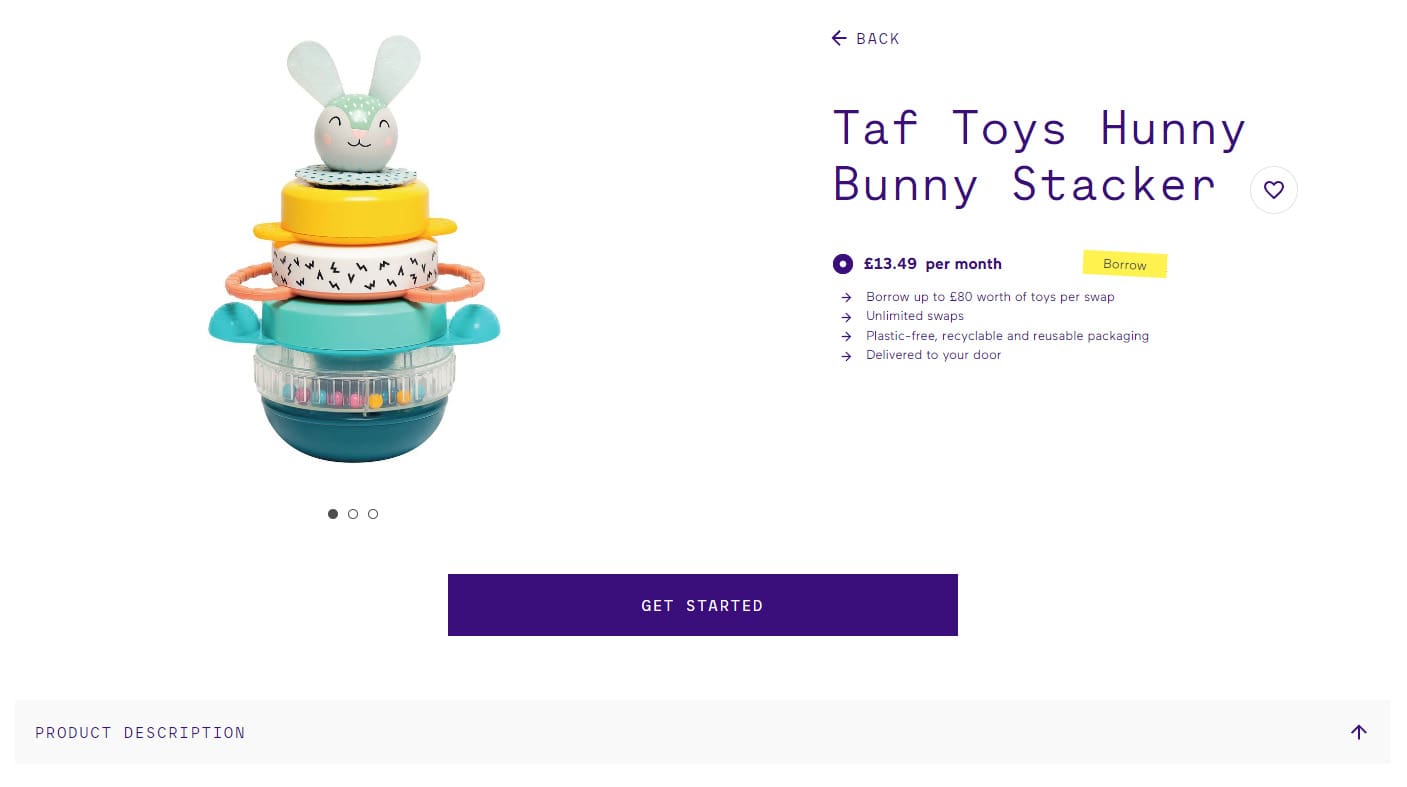
Każda strona w witrynie e-commerce powinna zawierać wyraźne i jasne wezwanie do działania, które skieruje użytkowników do pożądanych produktów lub kategorii. Komunikat musi być krótki, prosty i zrozumiały. Warto wyróżnić CTA kontrastującymi kolorami, wyraźną etykietą i strategicznym umieszczeniem. Dobrą praktyką jest umożliwienie odbiorcy zakupu od razu po wejściu na stronę produktu, bez konieczności przewijania (czyli umieszczenie interaktywnego CTA w sekcji „above the fold”).

Zdj. 1. Podstrona produktowa z wyraźnym CTA. Źródło: whirli.com.
Wersja mobilna
Ponieważ użytkownicy mobilni stanowią znaczną część kupujących online, upewnienie się, że witryna e-commerce jest responsywna i przyjazna dla urządzeń mobilnych jest już oczywistym standardem. Płynna obsługa mobilna ma kluczowe znaczenie dla użytkowników, aby pozostali zaangażowanymi i sfinalizowali transakcję.
Oceny i recenzje klientów (social proof)
Transparentność w prezentowaniu ocen i recenzji klientów jest jednym z głównych narzędzi do budowania zaufania u konsumenta. Jasny i intuicyjny system ocen – w postaci gwiazdek lub oceny liczbowej uzupełnionych opisem – pozwala odbiorcy samodzielnie ocenić produkt i podjąć świadomą decyzję. Dodatkowo pozytywne recenzje podkreślą mocne strony produktu i zachęcają do zakupu.
Rekomendacje powiązanych produktów
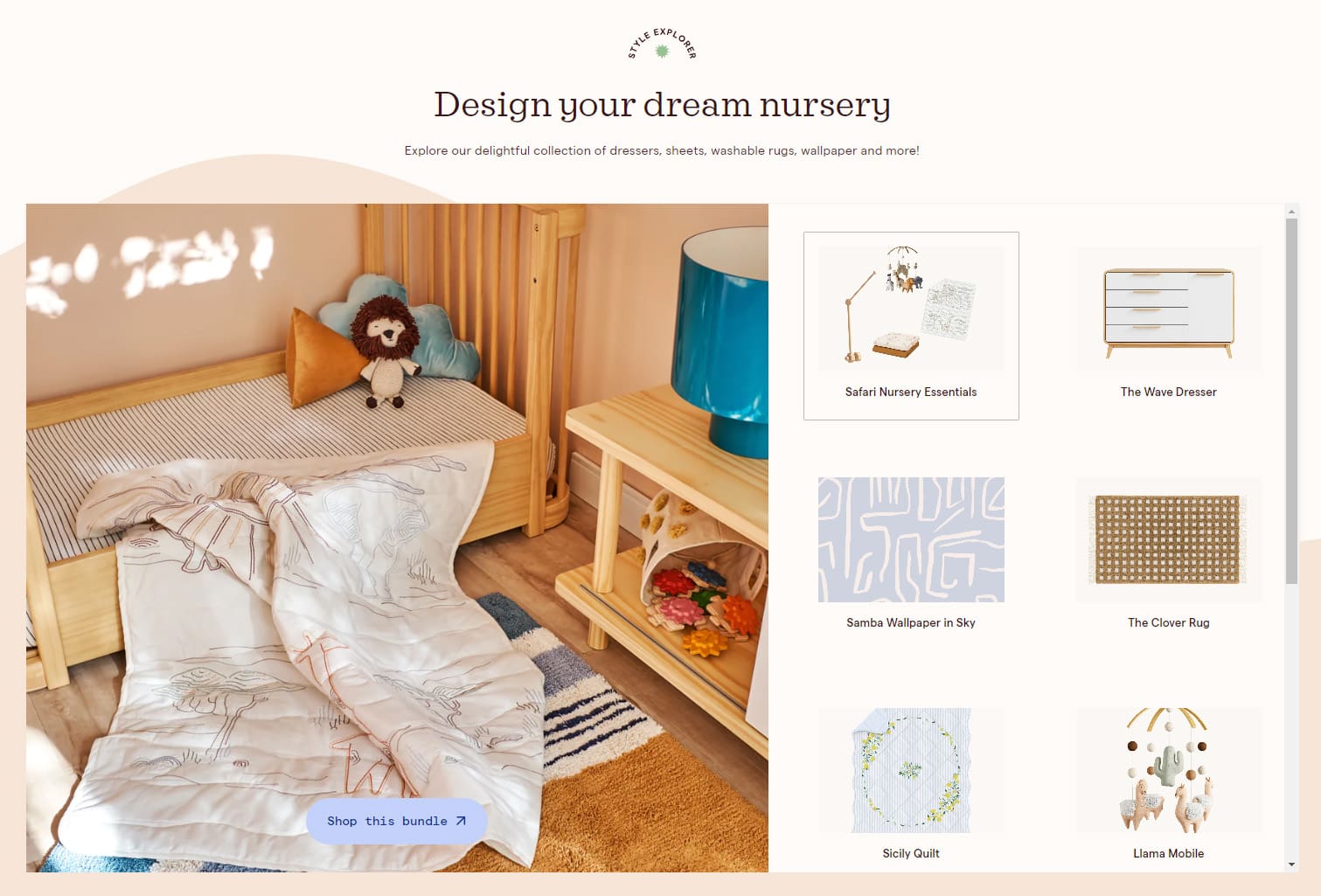
Cross-selling to jedna z popularniejszych strategii marketingowych – prezentowanie powiązanych lub komplementarnych produktów zachęca użytkowników do zbadania większej liczby opcji, a przez to potencjalnie zwiększa wartość koszyka. Poprzez zaprojektowanie kilku dodatkowych kafelków w pobliżu przeglądanego produktu, możesz zaproponować użytkownikowi kompatybilne akcesoria, zachęcić do zakupu całego zestawu produktów lub bardziej zaawansowanej czy rozbudowanej jego wersji, a także zarekomendować podobne produkty oglądane przez innych klientów.

Zdj. 2. System rekomendacji powiązanych produktów na stronie Nestig. Źródło: nestig.com.
Zdjęcia produktowe
Content to również ważna część UI. Wysokiej jakości zdjęcia produktów, które prezentują produkty pod różnymi kątami i w różnych kontekstach, pomagają użytkownikom w podejmowaniu świadomych decyzji zakupowych. Zainwestowanie w profesjonalne zdjęcia produktów, pokazanie ich użyteczności poprzez zdjęcia lifestylowe, pomoże skutecznie zbudować zaufanie do produktu i zwiększyć szanse na jego sprzedaż.
Popularne błędy UI i jak je naprawić?
Irytowanie użytkowników
Wyskakujące okienka i natrętne reklamy mogą zakłócać przeglądanie strony, stopniowo budując u odbiorcy coraz większą frustrację. Unikaj bombardowania użytkowników niechcianymi ofertami i promocjami, ponieważ może to prowadzić do wyższego współczynnika odrzuceń. Wchodząc pierwszy raz na stronę, odbiorca prawdopodobnie zostanie poproszony o akceptację polityki cookies – to zły moment, aby przytłoczyć go kolejnym wyskakującym oknem, pytającym, czy chce zapisać się do newslettera. Zamiast tego włącz subtelne banery lub sekcje promocyjne, które płynnie łączą się z ogólnym projektem.
Przeładowanie elementami
Jednym z najpopularniejszych błędów pojawiających się w polskich sklepach e-commerce jest atakowanie odbiorcy zbyt wieloma informacjami, utrudniając zapoznanie się ze stroną. Może się to przejawiać poprzez przeładowanie viewportu (czyli aktualnie widocznej na ekranie sekcji strony) zbyt dużą ilością tekstu, zdjęć, przycisków i komunikatów bez pozostawienia tzw. światła, czyli przestrzeni pomiędzy elementami. W ten sposób sprawiając, że sklep, a co za tym idzie produkty oraz usługi w nim oferowane, wyglądają mało profesjonalnie.
Powiązanym błędem prowadzącym do odczucia przeładowania, jest brak wyraźnej hierarchii. Dotyczy to zarówno rozmiaru elementów, jak i ich wyróżnienia. Złota zasada brzmi – jeśli wszystko jest wyróżnione, to nic nie jest wyróżnione.
Z pomocą przychodzi jasno ustalona hierarchia komunikatów – na etapie projektowania należy ustalić najważniejsze elementy oraz sposób ich wyróżnienia, zdecydować co może być drugo- i trzeciorzędną informacją. Znacznie ułatwi to użytkownikowi szybkie skanowanie strony i odnalezienie interesujących go tematów. Warto również pamiętać o wciąż żywej zasadzie „less is more” (mniej znaczy więcej) i tendencji do minimalizmu. Jeśli sprzedajesz produkt lub usługę, której nie jest obca wartość „nowoczesność”, to pierwszym kierunkiem wizualnym do rozważenia powinien być właśnie minimalizm.
Kolorystyka i typografia
Witryna może przytłaczać nie tylko liczbą elementów, ale również zbyt krzykliwym i rozpraszającym stylem. O ile efekt maksymalizmu jest czasami w pełni zamierzonym elementem strategii, tak w większości przypadków jest wypadkową braku spójności kolorystycznej i typograficznej.
Używając 2-3 kolorów głównych oraz ich pochodnych (tworzonych na przykład przez podniesienie poziomu ich transparentności) jesteś w stanie zaprojektować fantastycznie wyglądający sklep, który nie przytłoczy użytkownika zbyt rozbudowaną paletą barwną. Kluczem jest strategiczne dobranie barw – najczęściej 2 kolorów przewodnich i mocno kontrastującego akcentu, zarezerwowanego dla najważniejszych elementów (np. CTA).
Podobnie jest w przypadku typografii – używając jednego kroju pisma na przestrzeni całej strony, budujesz wizualną spójność. Akcentować najważniejsze elementy możesz zarówno za pomocą hierarchii rozmiarów i grubości, jak i poprzez używanie wersalików (samych wielkich liter) czy kontrastu kolorystycznego.
Trendy UI – jak nadążyć za rosnącymi wymaganiami użytkowników?
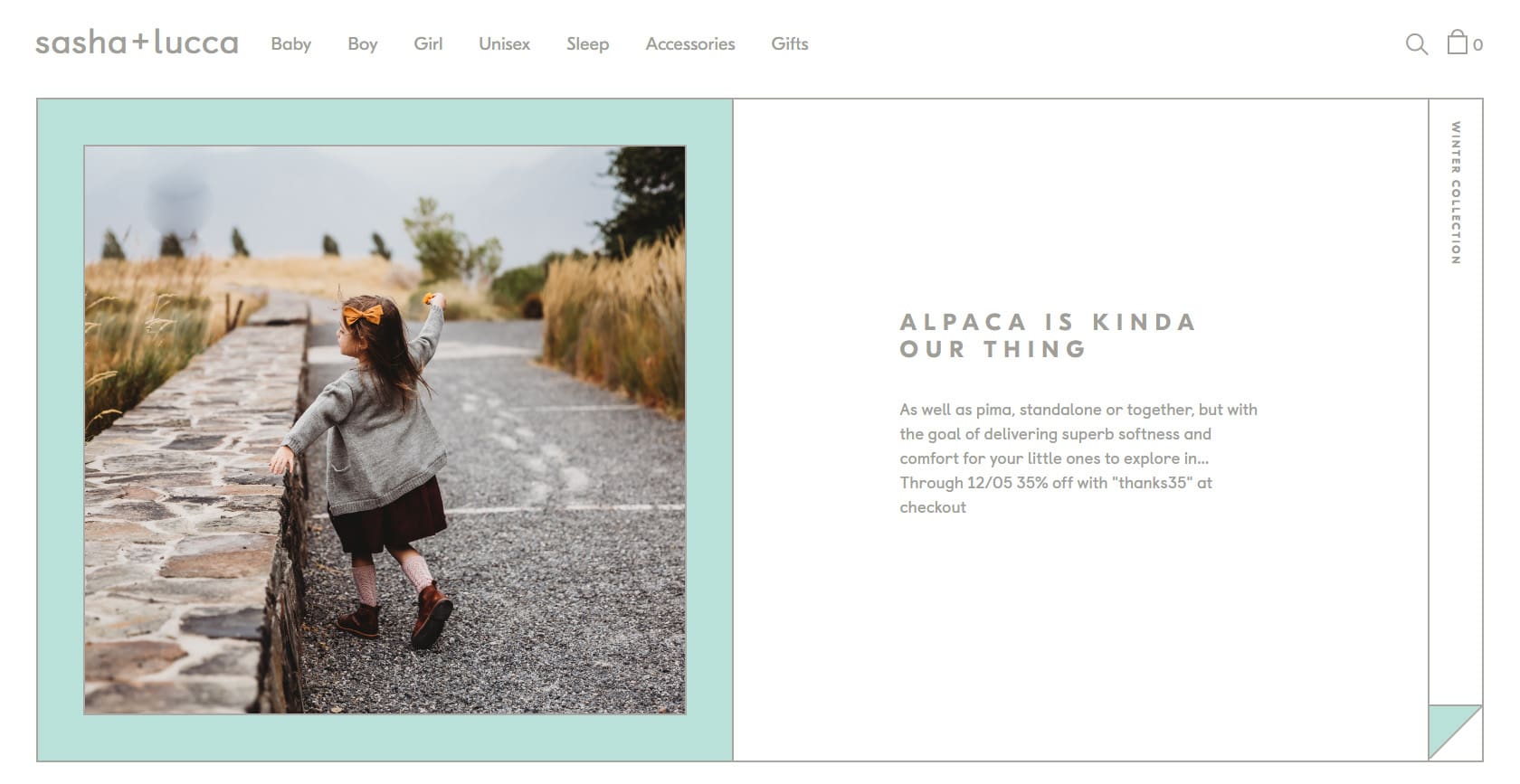
Wcześniej przytoczona mantra „less is more” w projektowaniu UI jest wyraźniejsza niż kiedykolwiek. Przodujące sklepy e-commerce coraz częściej prezentują przejrzysty, nieprzeładowany informacjami interfejs. Jednym z elementów rozpoznawczych estetycznego minimalizmu jest stosowanie dużych nagłówków i tekstu. W ten sposób możesz łatwo skierować uwagę użytkownika na kluczowe treści – jest to nie tylko rozwiązanie nowoczesne i zgodne z obecnymi trendami, ale także biorące pod uwagę coraz głośniej podnoszony temat dostępności.
Handel elektroniczny jest obecnie zobowiązany do dostosowania platform do potrzeb użytkowników niepełnosprawnych i osób starszych. Oznacza to konieczność projektowania z uwzględnieniem ograniczeń w wizualnym odbiorze strony, ale może również obejmować problemy z ruchem lub postrzeganiem informacji. Standardem staje się zwracanie szczególnej uwagi na odpowiedni kontrast kolorów, stosowanie krojów pisma charakteryzujących się wysoką czytelnością, dbanie o łatwą nawigację. Dla osób niedowidzących ważne jest również dostarczenie alternatywnych opisów dla obrazków i multimediów. Formularze muszą być łatwe do wypełnienia i zrozumienia nie tylko dla osób korzystających z klawiatury, ale również technologii asystujących. Przyciski powinny być łatwe do dotknięcia nawet przy ograniczonej precyzji ruchów. Trend dostępności to nie tylko wymaganie prawne, ale również moralny i etyczny obowiązek.

Zdj. 3. Strona marki sasha + lucca. Źródło: sashaandlucca.com.
Przykłady trendów UI
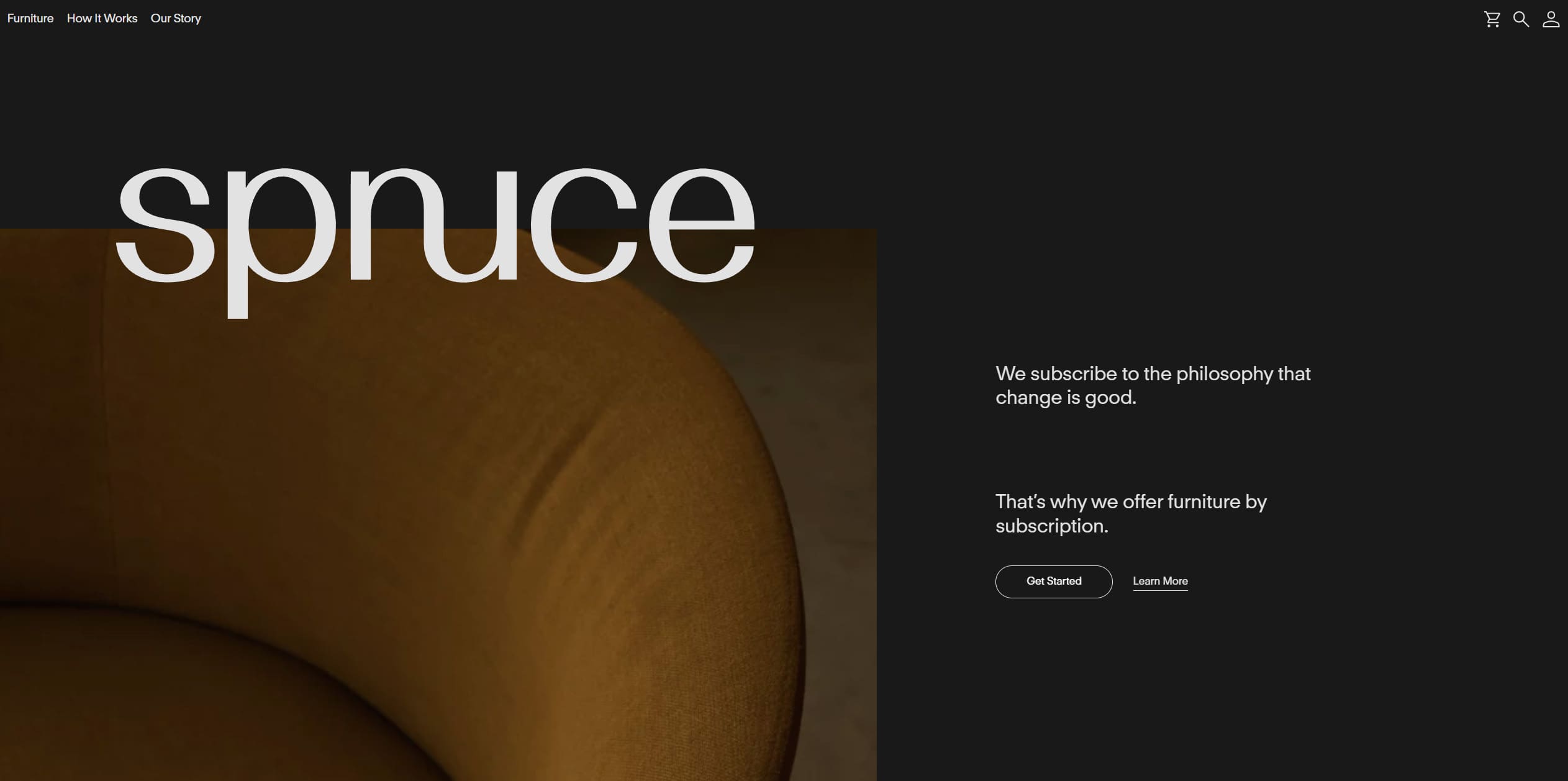
Jednym z wyraźniejszych trendów w projektowaniu interfejsów powiązanych z dostępnością jest postawienie na wyrazistą typografię. Statyczna czy dynamiczna – powinna ona być duża, interesująca, ale przede wszystkim czytelna i w dobrym smaku.

Zdj. 4. Wyrazista typografia na stronie marki Spruce. Źródło: sprucesimple.com.
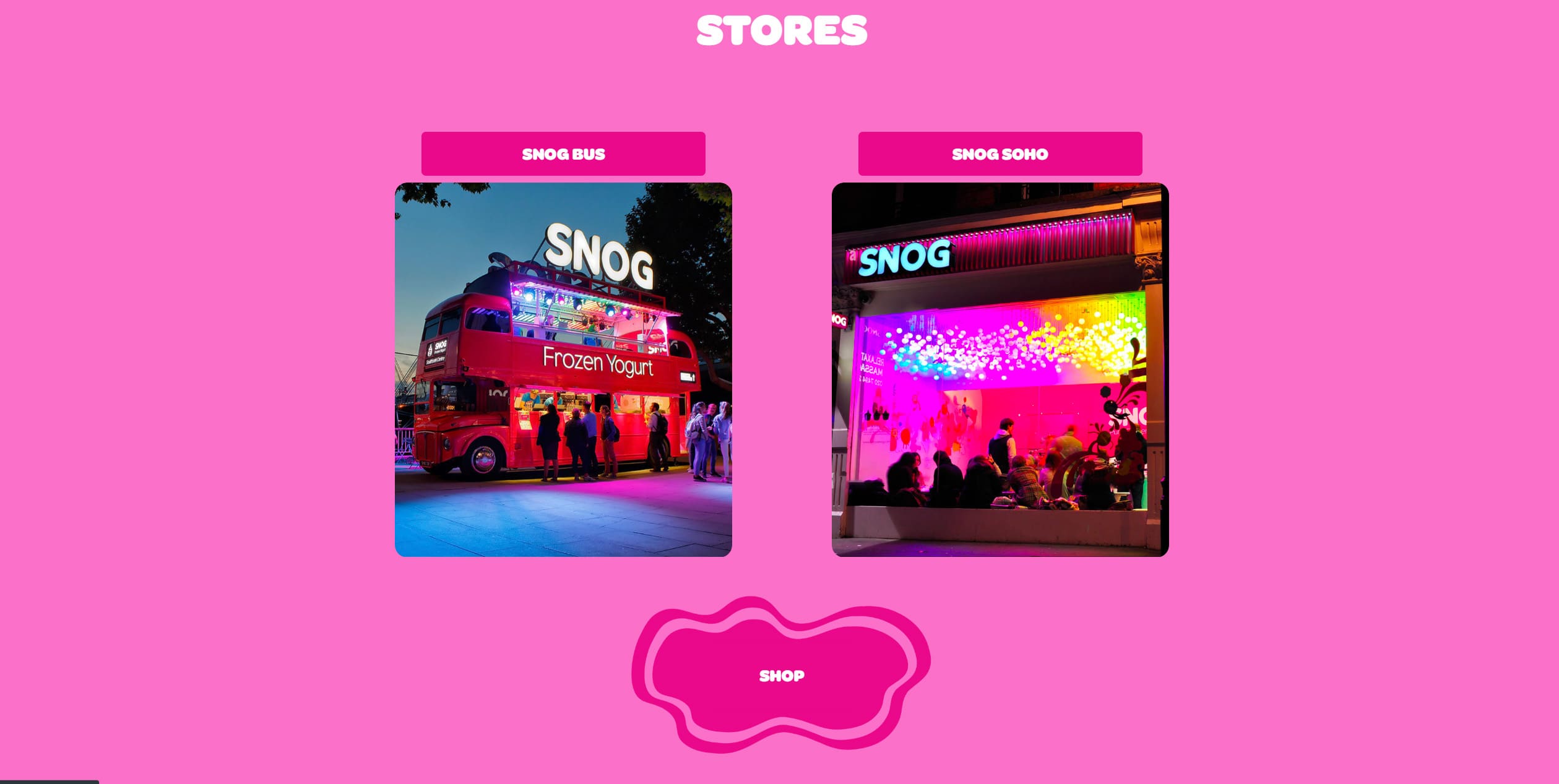
Wyrazista typografia lubi iść w parze z widoczną kolorystyką. O ile starsze pokolenia doceniają statyczną i ponadczasową skalę szarości i naturalne kolory, tak młodsi nabywcy z pokolenia Z świetnie odnajdują się w zdecydowanych, neonowych barwach i interesujących gradientach.

Zdj. 5. Neonowe kolory na stronie Ifancyasnog. Źródło: ifancyasnog.com.
Technologie AR (Augumented Reality), czyli rzeczywistości rozszerzonej, raz VR (Virtual Reality) – rzeczywistości wirtualnej, już od jakiegoś czasu przenikają do sklepów internetowych. Są one szczególnie istotne przy zakupach online, ponieważ pomagają w wirtualnym „przymierzeniu” produktu przed jego kupieniem. Użytkownik może sprawdzić, jak w jego własnym salonie będzie prezentowała się wybrana kanapa albo czy dany fioletowy odcień szminki będzie faktycznie tym idealnie dobrany do karnacji internauty. Technologia umożliwia też mierzenie ubrania czy testowanie oprawki okularów używając zdjęcia z galerii telefonu. Dzięki szybkości i wygodzie „testowania” użytkownik nabiera zaufania do produktu i łatwiej zdecyduje się na zakup.

Zdj. 6. Aplikacja IKEA Place. Źródło: ikea.com/pl.
Osiągaj lepsze wyniki sprzedażowe dzięki UI!
Rola interfejsu użytkownika w sklepach e-commerce jest niezwykle istotna i oddziałuje na wiele aspektów doświadczenia zakupowego klientów. Dobrze przemyślany i zaprojektowany UI może znacząco wpłynąć na zwiększenie konwersji, lojalności klientów oraz ogólnej satysfakcji z korzystania ze sklepu. Jednak aby osiągnąć sukces, UI nie może istnieć bez wsparcia UX, które zadba o ogólne doświadczenie użytkownika podczas interakcji ze stroną.
Strategiczne projekty UI powinny skupiać się na elementach takich jak intuicyjna nawigacja, wyraźne wezwania do działania (CTA), responsywność wersji mobilnej, minimalizm oraz spójna kolorystyka i typografia. Należy również unikać popularnych błędów UI takich jak irytujące wyskakujące okienka czy przeładowanie elementami, które mogą negatywnie wpłynąć na doświadczenie użytkownika.
Kontynuując rozwijanie i dostosowywanie UI do rosnących oczekiwań odbiorców, sklepy e-commerce mogą zyskać przewagę konkurencyjną, zwiększyć zaufanie klientów i osiągnąć większe sukcesy w sprzedaży online.
FAQ
-
Czym różni się UI od UX?
UI to wszystko, co użytkownik widzi na stronie internetowej lub w aplikacji i z czym może bezpośrednio wejść w interakcję. Obejmuje elementy graficzne takie jak przyciski, pola tekstowe, ikony, kolorystykę czy układ elementów. UX koncentruje się na całkowitym doświadczeniu użytkownika podczas interakcji z produktem. Obejmuje zarówno aspekty interfejsu użytkownika (UI), jak i łatwość nawigacji, wydajność, responsywność, dostępność, czy też ogólna użyteczność i wartość dodana, jaką produkt dostarcza odbiorcy.
-
Jakie są kluczowe elementy dobrego UI w e-commerce?
Intuicyjna nawigacja pozwalająca użytkownikom na łatwe odnalezienie interesujących ich kategorii oraz na bezproblemowe poruszanie się po stronie i sfinalizowanie zakupu. Pomogą w tym elementy interfejsu, tworzące jasny układ i strukturę, z wyraźnym podziałem na sekcje tematyczne. Oceny i recenzje klientów poparte zdjęciami produktowymi wysokiej jakości pomogą zbudować zaufanie i przełożą się na zwiększenie konwersji.
-
Jak mogę sprawdzić wpływ UI na sprzedaż?
Najpopularniejszym rozwiązaniem do monitorowania wpływu UI na sprzedaż jest przeprowadzenie testu A/B, w którym porównywane są dwie wersje interfejsu. Pozornie drobne zmiany takie jak kolor przycisków z CTA, mogą przyczynić się do wzrostu konwersji lub wartości transakcji. Dodatkowym wsparciem będzie analiza Map Ciepła (Heatmaps). Pozwala ona na śledzenie obszarów najmocniej przyciągających uwagę, dzięki czemu łatwiej zidentyfikować elementy pozytywnie wpływające na zachowania zakupowe konsumentów.
-
Jakie są najczęściej popełniane błędy w UI sklepów e-commerce?
Wyskakujące okna i natrętne reklamy, przeładowanie strony informacjami i elementami wizualnymi, brak jasnych CTA, niespójność wizualna i brak hierarchii utrudniające poruszanie się po stronie, nieintuicyjna nawigacja zaburzająca ścieżkę zakupową.